Indicator
A small dot that draws attention to an individual item on the page.
The Basics
What it is
Indicator draws user focus to an item on the page, differentiating it from other items. Indicator calls attention to new, unread, recently updated, or otherwise noteworthy items.
How it works
- Indicator appears to the left of an item on the page, either on page load or when an item changes status.
- An Indicator for a new, unread, or recently updated item should disappear when the item is viewed.
- Other Indicator types for noteworthy content can be set to persist or disappear when viewed, depending on the scenario.
When to use
- To draw user attention to a specific item
- To indicate the status of a specific item
When not to use
- For important messages or alerts
- For section-level updates
- For notifications that need more than just a dot
What to use instead
Use Badge to show a count of new or updated items.
Use Banner for important messages and alerts.
Use InlineAlert to draw attention with a message.
How to use
Indicator sits to the left of an item that’s new, unread, recently updated, or otherwise noteworthy. It’s often used to flag items in lists, such as:
- New or unread messages in an inbox
- Table rows that the app just added dynamically
- Items that have been downloaded successfully
New, unread, or recently updated items
We recommend the default New/Unread type (blue) for new, unread, or recently updated items. This is a common pattern, so no additional messaging is needed to explain the Indicator’s meaning.
This use of Indicator is typically paired with Badge. For example, when users click an interactive element that has a Badge, they see the corresponding number of items that are new or unread, each with an Indicator.
As users view each item, its Indicator should disappear. When all items are viewed, Badge should disappear as well.
Noteworthy items
For other noteworthy items, select one of these types, which map to the Forge alert types:
- Success (green)
- Attention (yellow)
- Critical (red)
This use of Indicator should be paired with additional messaging (like a message in Toast or Banner) that explains what’s noteworthy about the item. Choose the alert type that best matches the message content. For example, a Toast that says “2 items loaded successfully” could be paired with a Success Indicator next to each item.
Depending on your use case, you can set these Indicators to persist or to disappear when an item is viewed.
Alerts
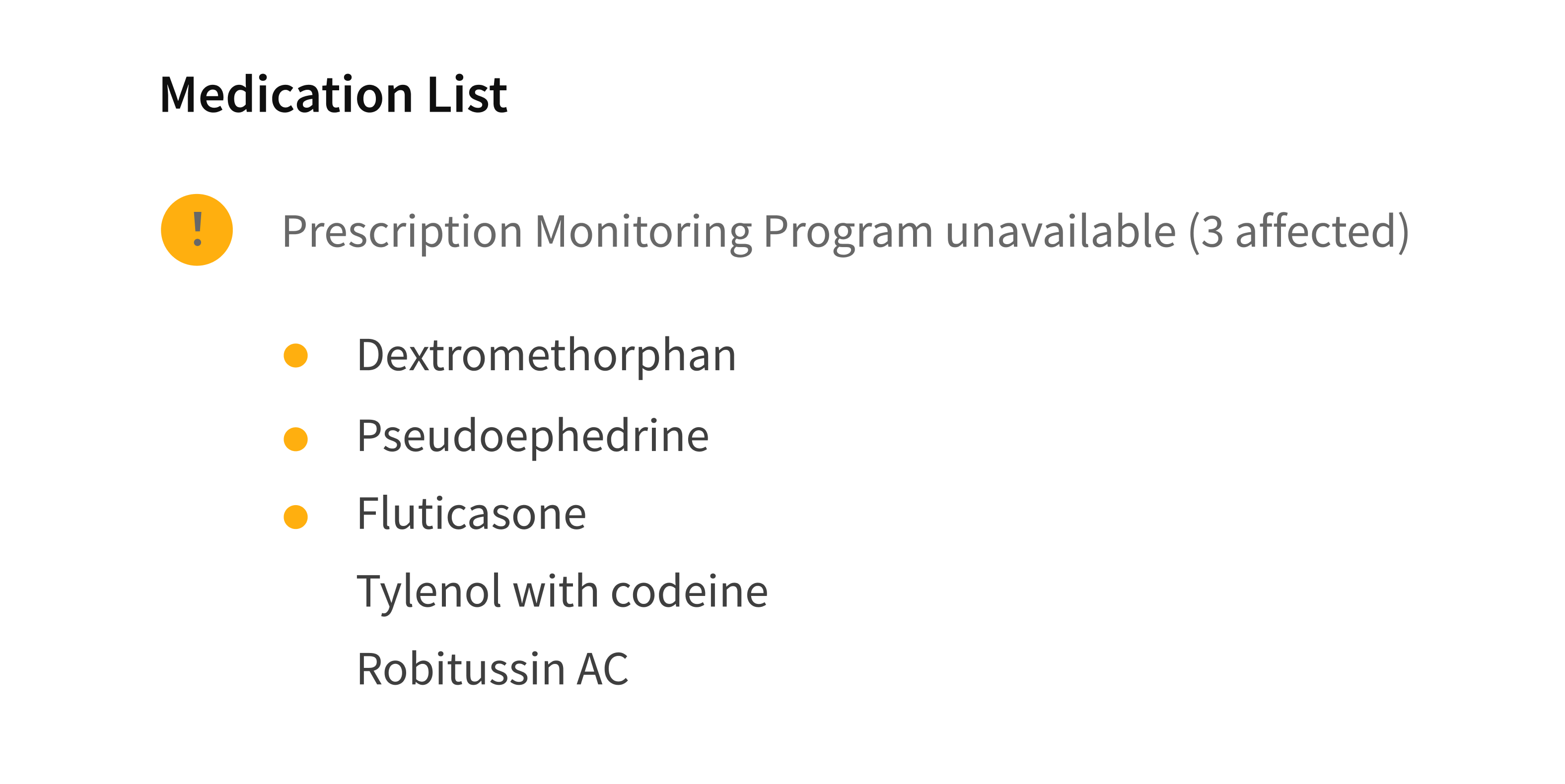
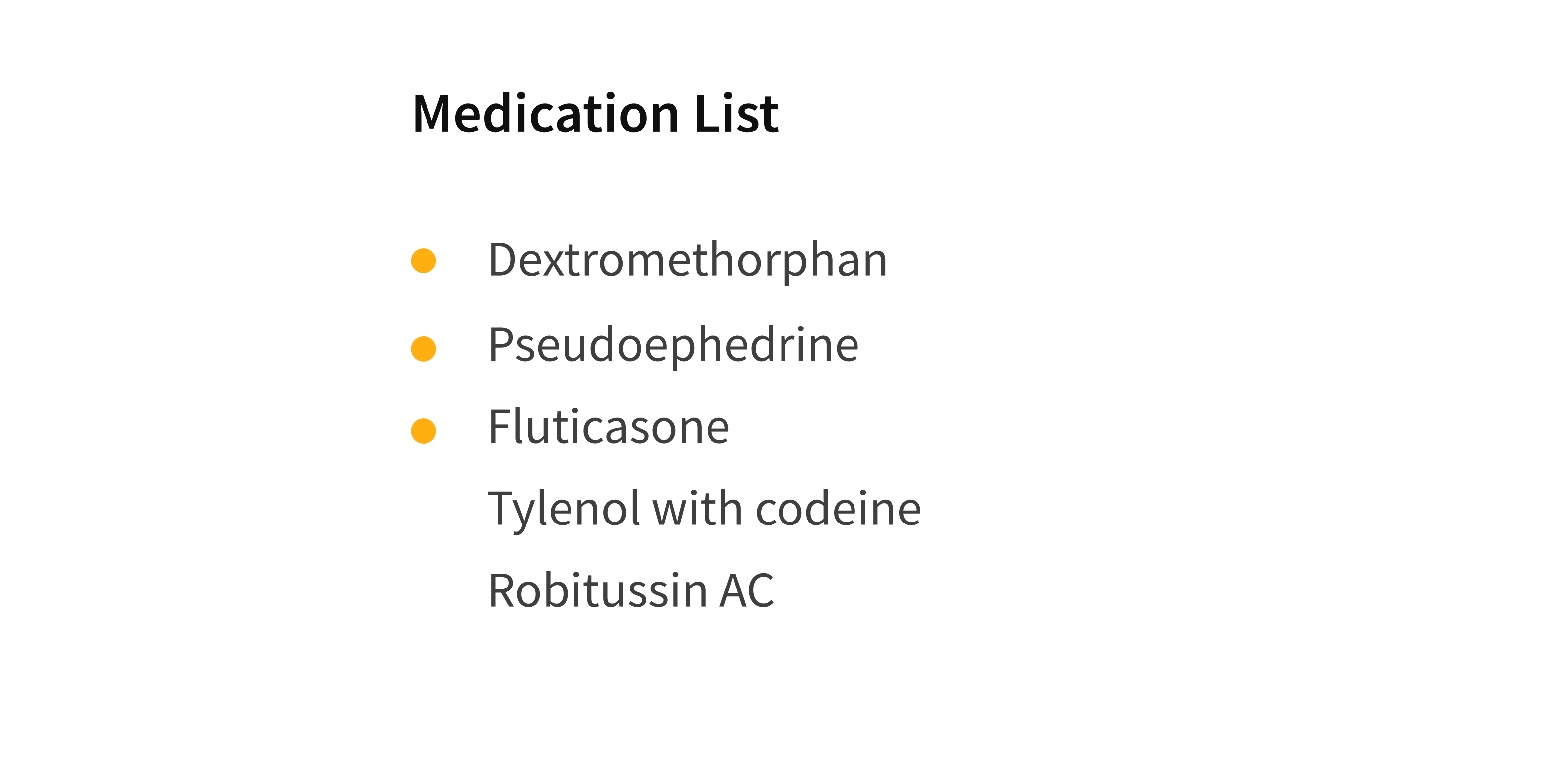
When using Attention and Critical Indicators, you must include additional messaging that explains what’s wrong and how to fix it (like a Banner with a message about the problem). This messaging should be visible on the same page or in the same area as the Attention or Critical Indicator, so users can refer back to it if they’re interrupted or distracted.
Pair an Attention or Critical Indicator with messaging about what’s wrong.

Use an Attention or Critical Indicator without an additional message.

Mixing Indicator types
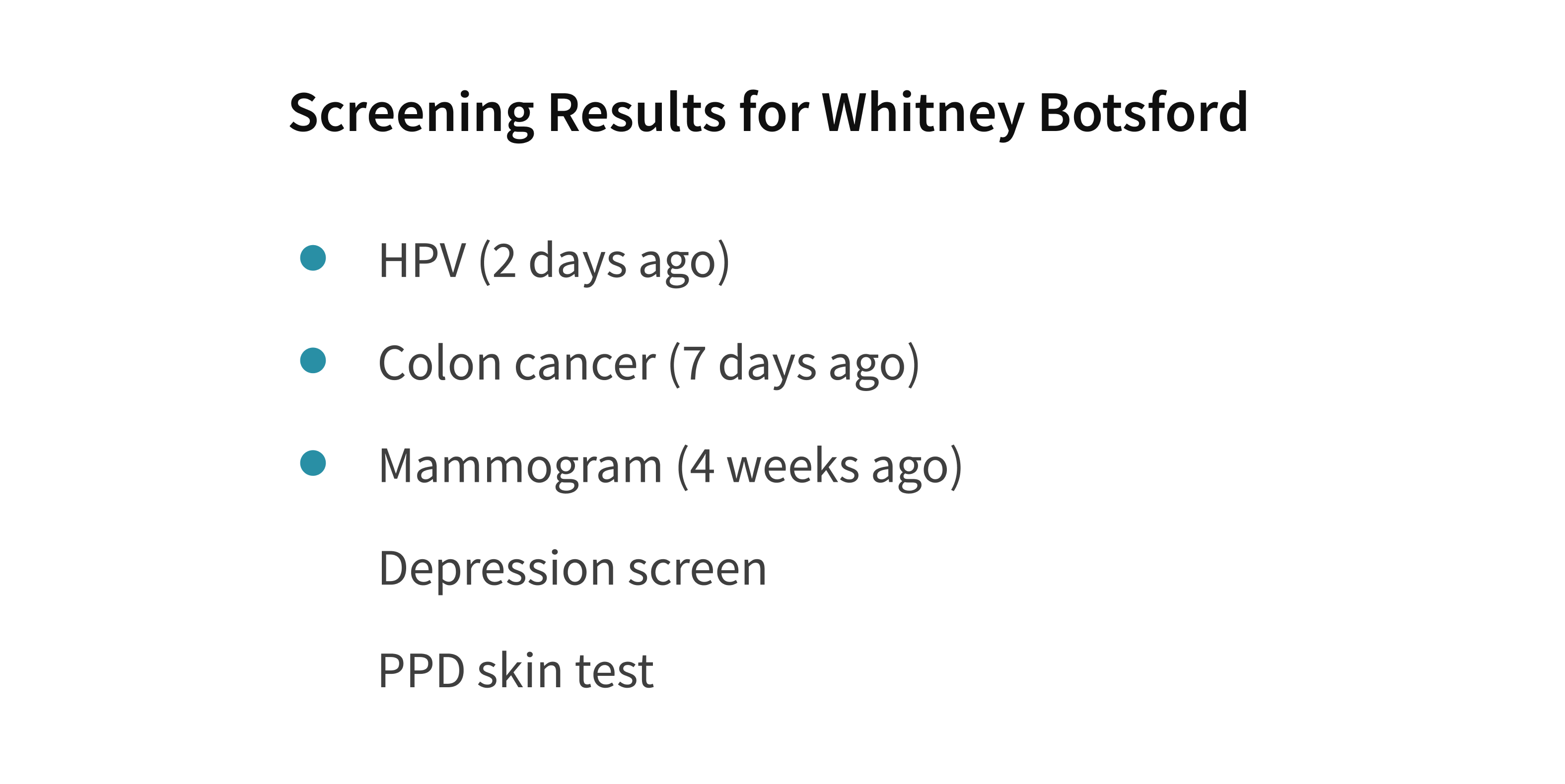
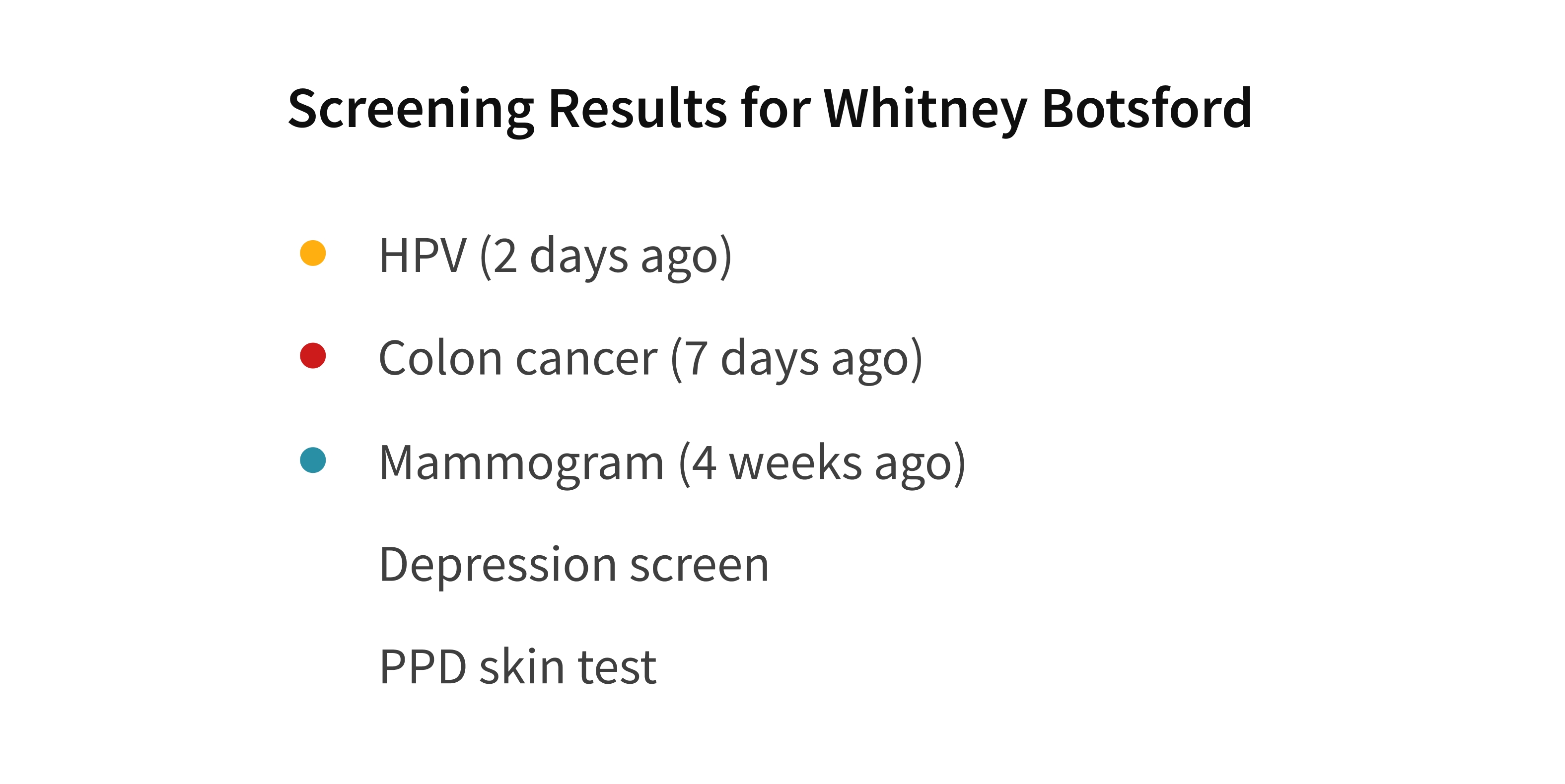
For accessibility reasons, don’t use multiple Indicator types in the same list. It’s too hard to differentiate between item statuses based only on a colored dot. To flag different items with different meanings or alert types, use Icons or StatusTags.
Use an Indicator type that matches the item’s status and alert type.

Use multiple Indicator types in the same list.

Style
Design details
No additional information for this component.
Placement and hierarchy
No additional information for this component.
Content
Doesn’t apply to this component.
Demos
Coding
Developer tips
Use Indicator by passing content as children. This renders the children inline, vertically centered, and provides a 16px margin between Indicator and the associated content. If used without children, Indicator still has a right margin of 16px but without the expected content.
Known issues
Two values for the type prop don’t match the Forge alert types.
-
For Attention Indicators, set
type='alert'. -
For Critical Indicators, set
type='warning'.
Repository
Implementation links
Indicator directory in Bitbucket
Implementation details
It is strongly recommended to familiarize yourself with the Forge source code. While this documentation is a best effort to document the intent and usage of a component, sometimes some features only become clear when looking at the source code. Also, looking at Forge's source code may help identify and fix bugs in either your application or Forge itself.
Storybook files
Forge maintains at least one storybook file per component. While the primary audience for these files is typically the Forge team, these storybook files may cover usages of the component not covered by a demo. The storybook for the latest version of forge can be found at go/forge-storybook-lts.
Testing library
Forge strongly encourages using testing-library to write tests for your application.
"The more your tests resemble the way your software is used, the more confidence they can give you."
If you're having trouble testing a Forge component using testing-library, it would be a good idea to see how Forge tests its own components. For the most part, Forge tries to use screen.getByRole as much as it can, as that API provides the best feedback on a11y compliance. Forge discourages the use of document.querySelector and screen.getByTestId as both APIs encourage using implementation details to test your component, and discourage adding roles to your component.
With that being said, many of Forge's components were not built with accessibility in mind. These components do break the recommendations listed above.
Import statements
In Nimbus applications
athenaOne serves the Forge bundle independently from your application's bundle. Importing Forge components directly from '@athena/forge' takes advantage of this feature.
import { Indicator } from '@athena/forge'
In standalone applications
Importing components using the exact path to the module takes advantage of webpack's tree shaking feature. Webpack will include only that module and its dependencies.
import Indicator from '@athena/forge/Indicator';
To use this import guidance, Typescript applications must use typescript >= 4.7.3, and should add this setting to their tsconfig.json file:
{"compilerOptions": {"moduleResolution": "Node16",}}
If this setting doesn't work for your application, use this import statement instead:
import Indicator from '@athena/forge/dist/Indicator';