InlineAlert
A low-emphasis inline notification that appears in a page section.
The Basics
What it is
InlineAlert is a non-blocking notification that displays a message and draws attention to a specific part of the screen. It’s the lowest emphasis level of alert.
How it works
- InlineAlert appears on load next to the element it’s calling attention to.
- It can convey the full range of Forge alert types: Info, Success, Attention, and Critical.
- It features a colored icon that matches the alert type and message text.
- There isn’t a way to close or dismiss InlineAlert.
When to use
- To call attention to the specific part of the page that needs attention
- To point out information that users should see but that doesn’t require action or acknowledgment
- To communicate something that’s noteworthy but not urgent
When not to use
- For instant feedback, because InlineAlert isn’t interactive
- For alerts that all users must see, because InlineAlert’s emphasis level is too low
What to use instead
Use Toast for temporary notifications triggered by user actions.
Use Banner for more visible, page-level notifications.
Use Modal for important alerts that users must acknowledge.
How to use
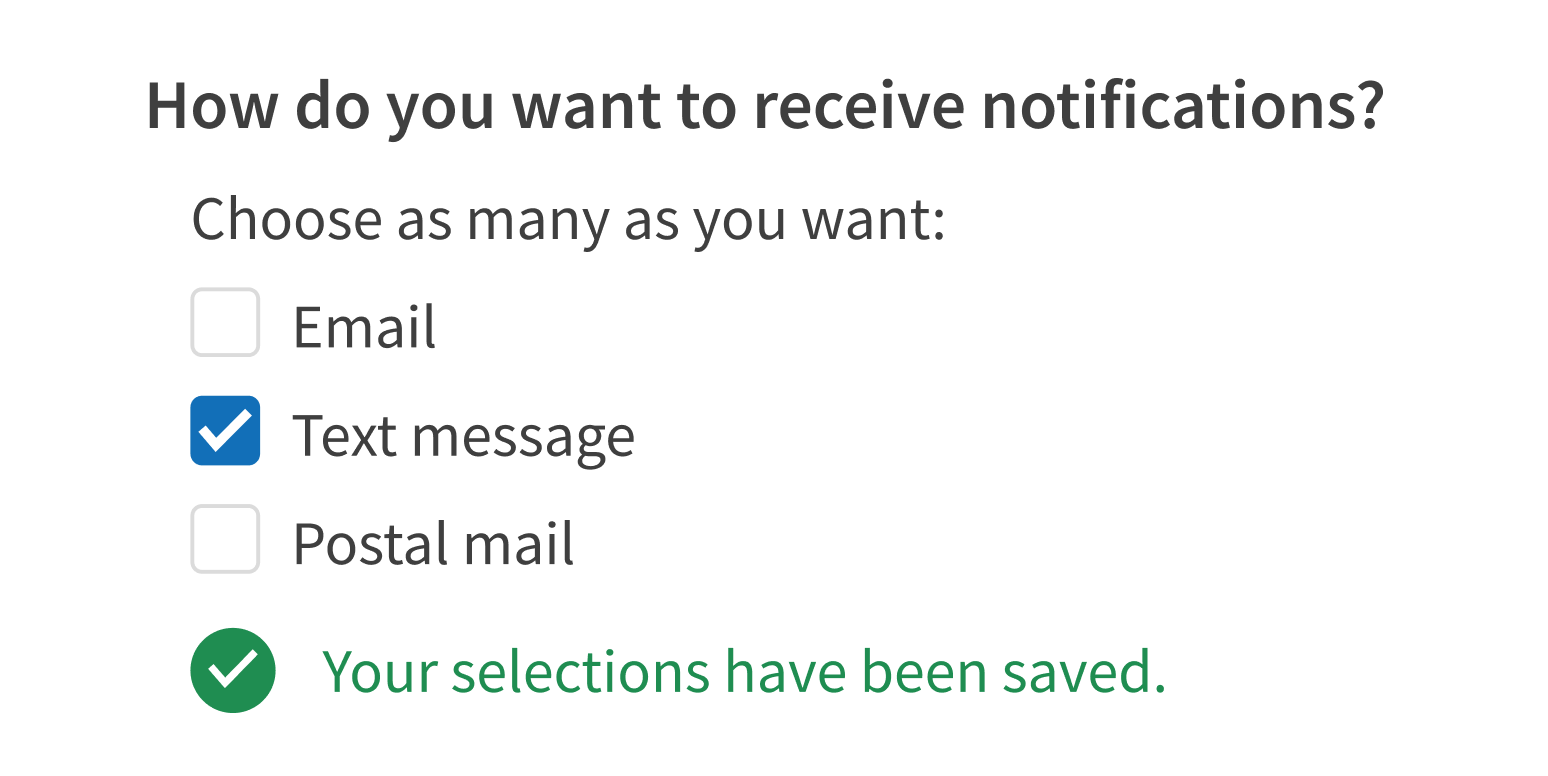
Use an alert type that matches the message content.

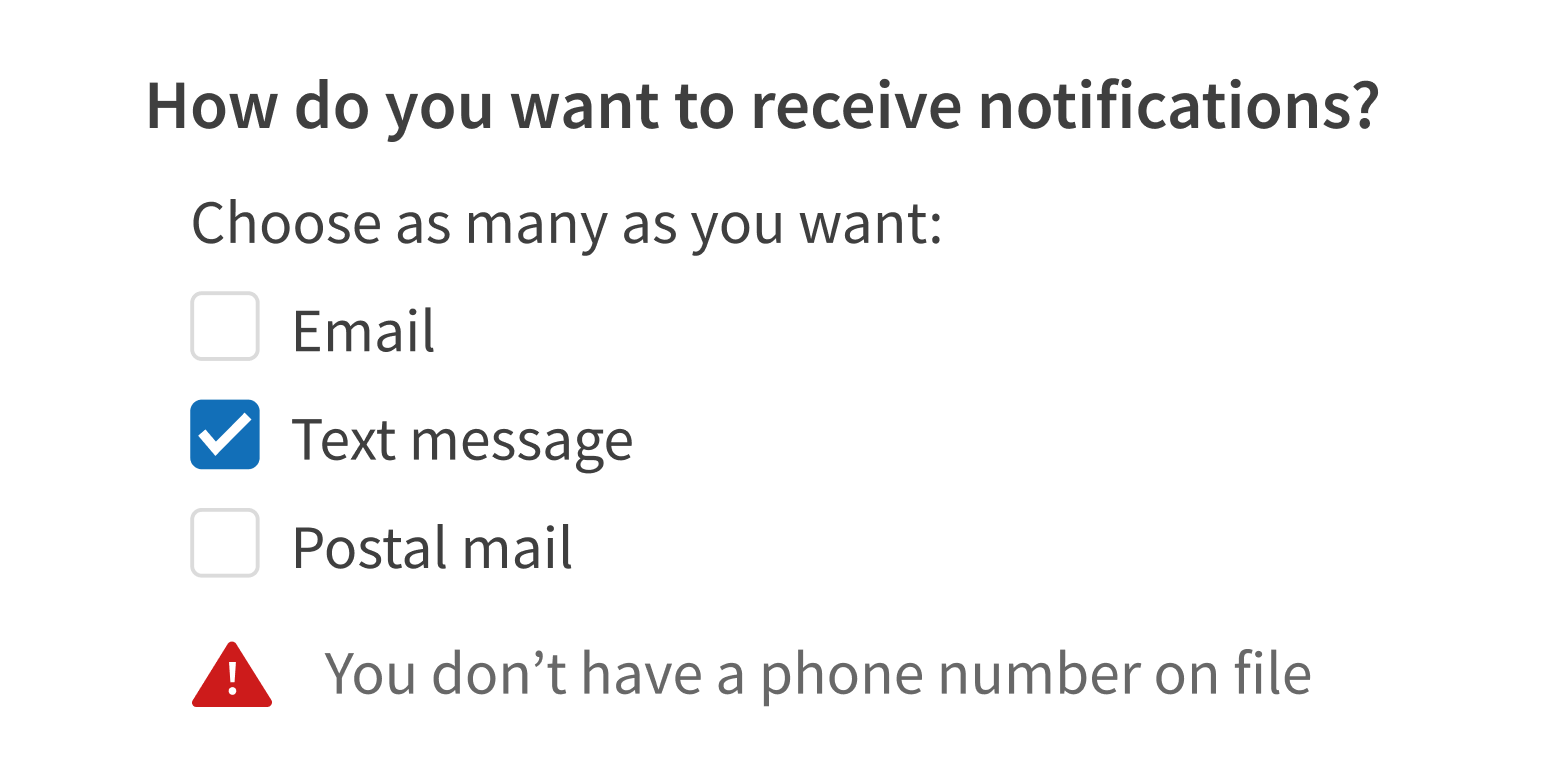
Mismatch the alert type and message content.

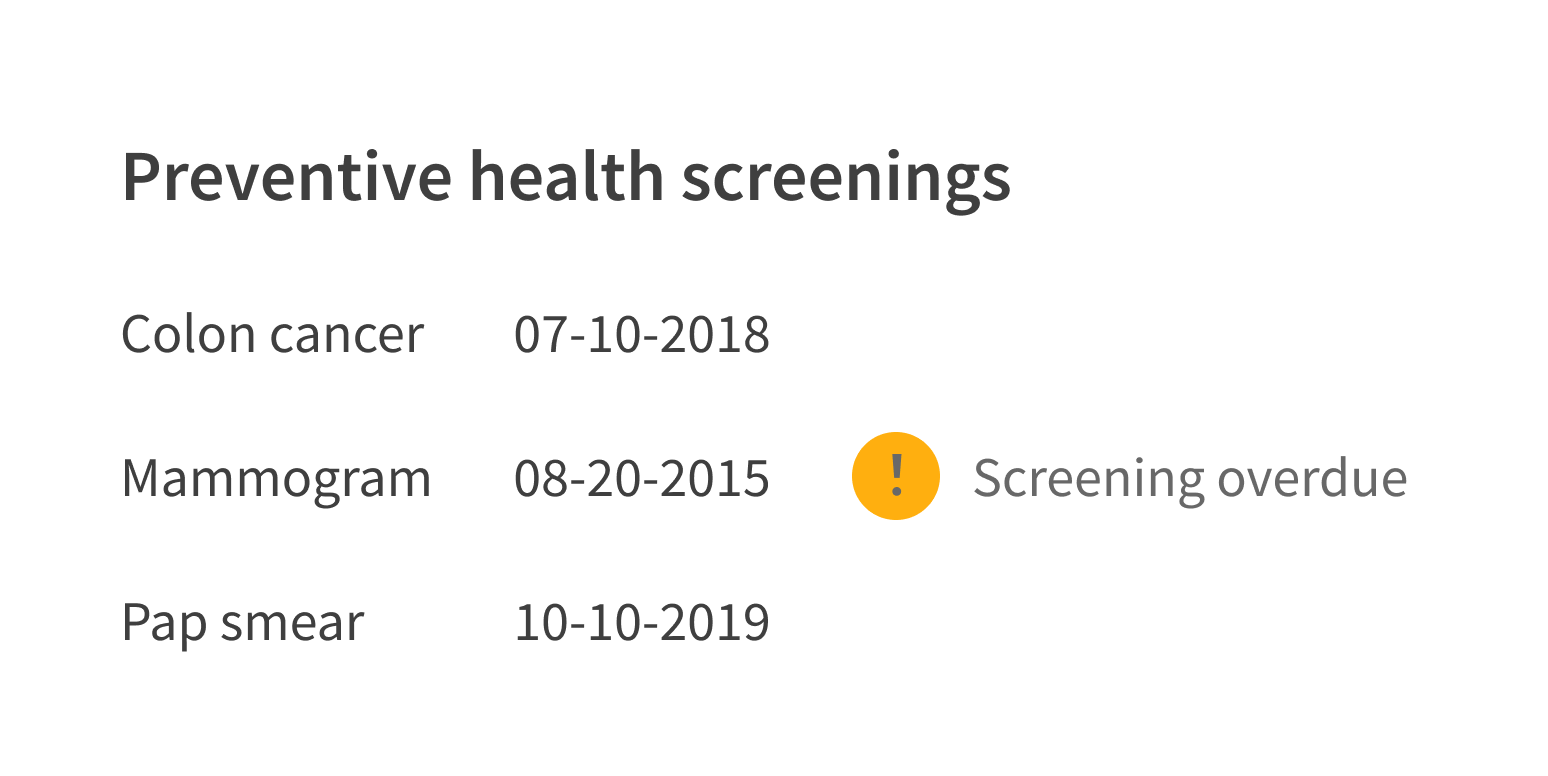
Place the InlineAlert as close as possible to the relevant item.

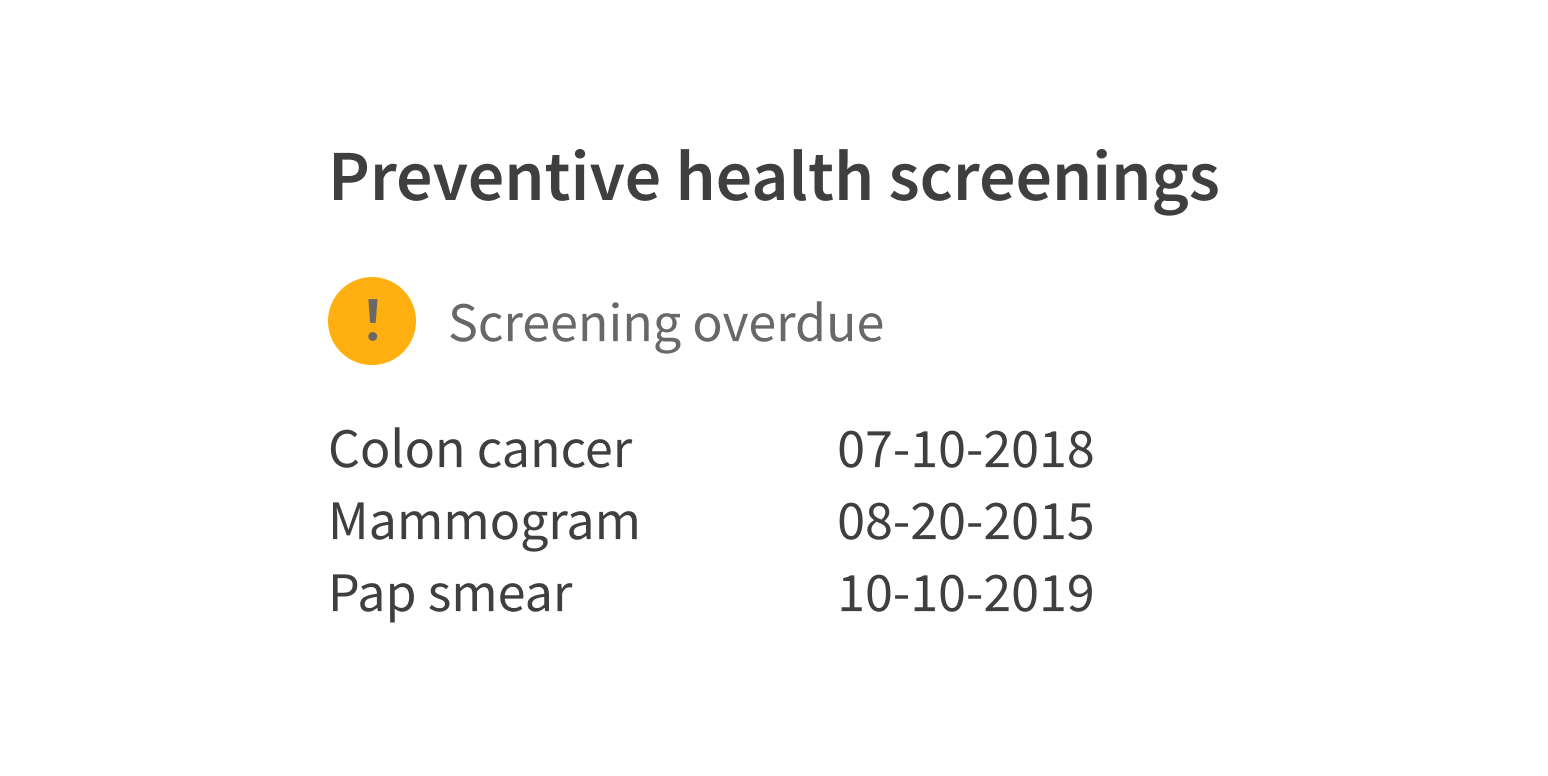
Place the InlineAlert too far away or in an ambiguous position.

Style
Design details
InlineAlert's icon is provided with the component, but the content must be text only. You may apply rich styles such as bolding and italics, but do not add any additional graphic assets.
Placement and hierarchy
InlineAlert should appear as close as possible to the part of the page it relates to.
If its message applies to a page section, place it at the top of the section, above the content but below any section-level heading.
If it applies to a specific element or piece of content (like a lab value or patient address), place it just below that element. If the message is very short and there’s room in the design, InlineAlert can also be placed to the right of the element.

Content
InlineAlert’s content should be as short as possible. Aim for 1 sentence at most.
Any error messages should explain what happened and how users can fix it. For help writing error messages, see Content.
Demos
Coding
Developer tips
No specific tips for this component.
Repository
Implementation links
InlineAlert directory in Bitbucket
Implementation details
It is strongly recommended to familiarize yourself with the Forge source code. While this documentation is a best effort to document the intent and usage of a component, sometimes some features only become clear when looking at the source code. Also, looking at Forge's source code may help identify and fix bugs in either your application or Forge itself.
Storybook files
Forge maintains at least one storybook file per component. While the primary audience for these files is typically the Forge team, these storybook files may cover usages of the component not covered by a demo. The storybook for the latest version of forge can be found at go/forge-storybook-lts.
Testing library
Forge strongly encourages using testing-library to write tests for your application.
"The more your tests resemble the way your software is used, the more confidence they can give you."
If you're having trouble testing a Forge component using testing-library, it would be a good idea to see how Forge tests its own components. For the most part, Forge tries to use screen.getByRole as much as it can, as that API provides the best feedback on a11y compliance. Forge discourages the use of document.querySelector and screen.getByTestId as both APIs encourage using implementation details to test your component, and discourage adding roles to your component.
With that being said, many of Forge's components were not built with accessibility in mind. These components do break the recommendations listed above.
Import statements
In Nimbus applications
athenaOne serves the Forge bundle independently from your application's bundle. Importing Forge components directly from '@athena/forge' takes advantage of this feature.
import { InlineAlert } from '@athena/forge'
In standalone applications
Importing components using the exact path to the module takes advantage of webpack's tree shaking feature. Webpack will include only that module and its dependencies.
import InlineAlert from '@athena/forge/InlineAlert';
To use this import guidance, Typescript applications must use typescript >= 4.7.3, and should add this setting to their tsconfig.json file:
{"compilerOptions": {"moduleResolution": "Node16",}}
If this setting doesn't work for your application, use this import statement instead:
import InlineAlert from '@athena/forge/dist/InlineAlert';