Badge
A visual indicator that displays the number of new or updated items associated with an element on the page.
The Basics
What it is
Badge draws user focus to an interactive element on the page that has new or updated items. It’s often used to notify users of unread messages or alerts.
How it works
- When an element on the page has new or updated items, it displays Badge, overlapping its top right corner.
- The number inside Badge indicates the number of items.
- To view the items, the user clicks the page element, which opens a separate page or expands the collapsed content to display the items.
- Once all items have been opened or viewed, Badge disappears from the initial page, indicating that there are no new or updated items.
When to use
- To notify users that there’s a specific number of new or updated items in a location
- To draw attention to a navigation element on the page with minimal disruption
When not to use
- To notify users about new or updated items in general without indicating how many (Badge requires a number)
- For notifications that need messaging to explain them (Badge doesn’t include any message text)
What to use instead
Use Indicator to call attention to individual unread items.
Use Banner for alerts that also need a message.
How to use
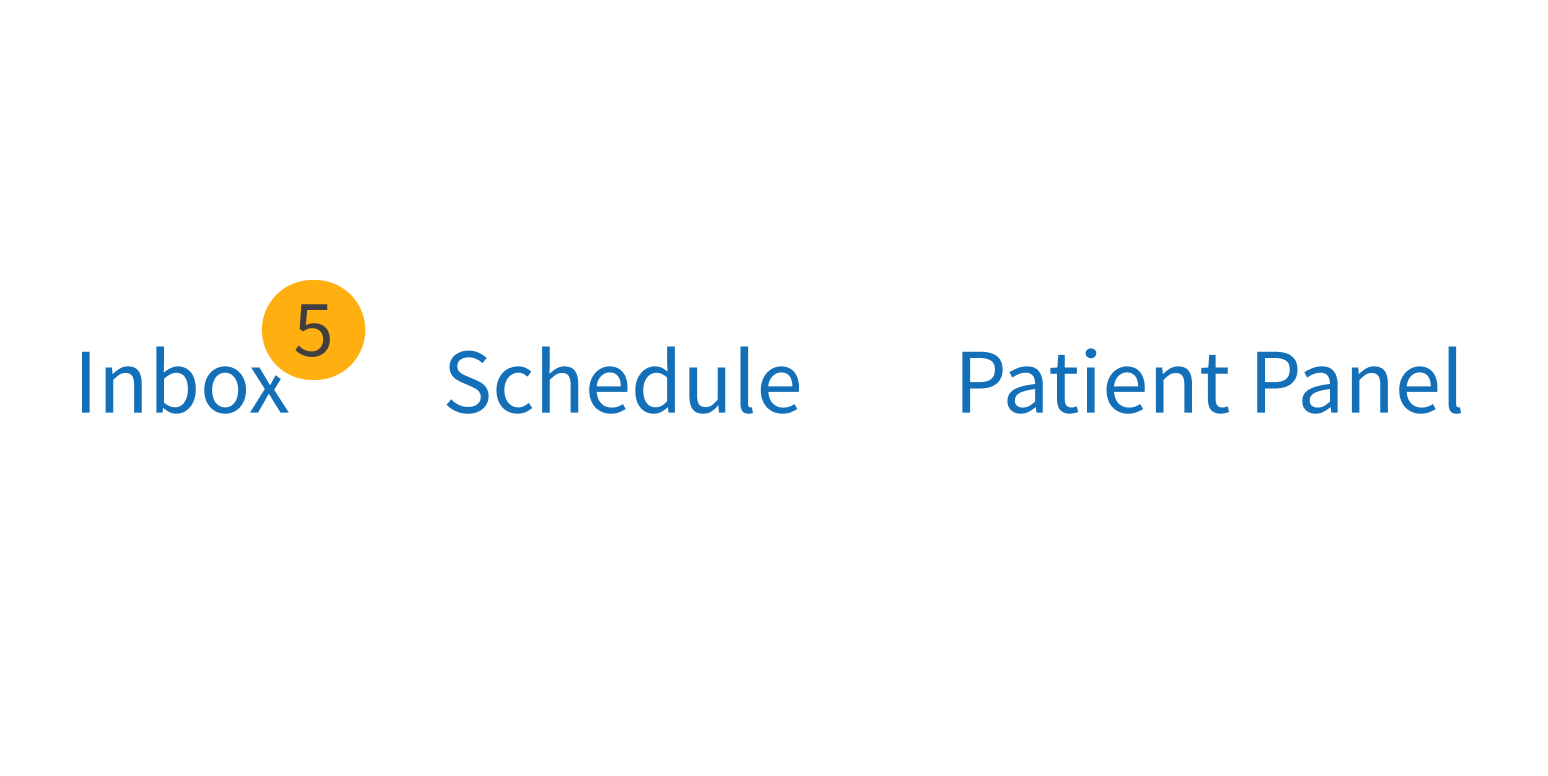
Use Badge with interactive elements like navigation elements, icons, or cards that lead users to an area with new, unread, or updated items. Badge indicates how many of these items users will find in that area. For example, an inbox link with a Badge could lead to a separate page with new messages, and a collapsed table with a Badge could be expanded to reveal rows with updated data.
Always pair Badge with an interactive element.

Use Badge by itself.

Numbers
Badge displays numbers only. There’s no limit on how large the number can be, though numbers more than 4 digits long may look awkward.
You can set a maximum number for Badge. Any value that exceeds the cutoff is displayed as the maximum number with a plus sign (e.g., if the max is 30, then any count over 30 is displayed as “30+”).
Dismissing Badge
Users can’t dismiss Badge manually. Badge is dismissed after users view or read all the counted items. This behavior isn’t built in and must be implemented. There are generally 2 ways a user can mark all items as read and dismiss a Badge:
- Click or activate the interactive element Badge is attached to and view the list of unread items
- Click or activate the interactive element Badge is attached to and then open each unread item individually
Badge is typically not displayed when all items have been read. It does include an option to show a count of “0”, though, if this fits your use case.
Color
Badge’s default color draws user attention to unread items. Technically, Badge is available in all of Forge’s alert type colors (see the Forge alert color palette). However, using color alone to convey alert type isn’t accessible for all users, so we strongly encourage you to use Badge’s default color only.
Style
Design details
No additional information for this component.
Placement and hierarchy
No additional information for this component.
Content
The content in Badge can’t be customized. Item counts are represented as a number only (with the “+” character appended if a maximum count is applied).
Demos
Coding
Developer tips
No specific tips for this component.
Repository
Implementation links
Implementation details
It is strongly recommended to familiarize yourself with the Forge source code. While this documentation is a best effort to document the intent and usage of a component, sometimes some features only become clear when looking at the source code. Also, looking at Forge's source code may help identify and fix bugs in either your application or Forge itself.
Storybook files
Forge maintains at least one storybook file per component. While the primary audience for these files is typically the Forge team, these storybook files may cover usages of the component not covered by a demo. The storybook for the latest version of forge can be found at go/forge-storybook-lts.
Testing library
Forge strongly encourages using testing-library to write tests for your application.
"The more your tests resemble the way your software is used, the more confidence they can give you."
If you're having trouble testing a Forge component using testing-library, it would be a good idea to see how Forge tests its own components. For the most part, Forge tries to use screen.getByRole as much as it can, as that API provides the best feedback on a11y compliance. Forge discourages the use of document.querySelector and screen.getByTestId as both APIs encourage using implementation details to test your component, and discourage adding roles to your component.
With that being said, many of Forge's components were not built with accessibility in mind. These components do break the recommendations listed above.
Import statements
In Nimbus applications
athenaOne serves the Forge bundle independently from your application's bundle. Importing Forge components directly from '@athena/forge' takes advantage of this feature.
import { Badge } from '@athena/forge'
In standalone applications
Importing components using the exact path to the module takes advantage of webpack's tree shaking feature. Webpack will include only that module and its dependencies.
import Badge from '@athena/forge/Badge';
To use this import guidance, Typescript applications must use typescript >= 4.7.3, and should add this setting to their tsconfig.json file:
{"compilerOptions": {"moduleResolution": "Node16",}}
If this setting doesn't work for your application, use this import statement instead:
import Badge from '@athena/forge/dist/Badge';