RadioButton
An element where users select a single option from a group of buttons.
The Basics
What it is
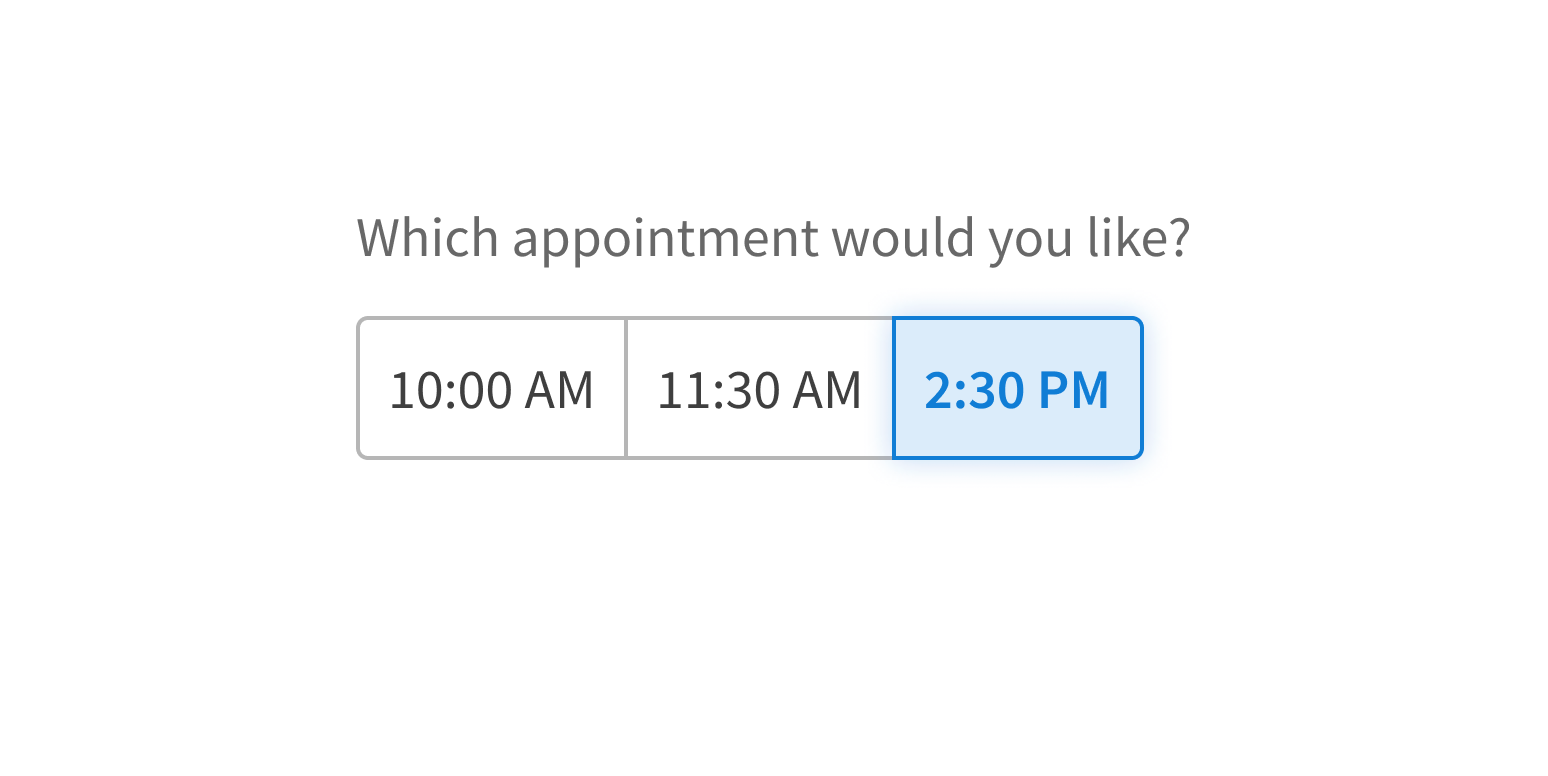
RadioButton enables users to select a single option from 2+ mutually exclusive options, represented as a group of buttons. It’s like RadioGroup but horizontal and more tappable.
How it works
- The user clicks or activates an option’s button in RadioButton, which selects the option and makes it active. The button style changes to selected.
- The user can deselect the option by clicking the option again or activating another option. The deselected button changes back to its default style.
- Once the user interacts with RadioButton, an option will remain selected, but the component can be reset to an unselected state if desired.
When to use
- To ask users to select a single option while saving vertical space
- To provide a more tappable user experience on mobile devices
- To set filters or select a value from a list of options
- For lists of options that are up to 3 words long
When not to use
- For lists of options that are more than 3 words long
- For lists with so many options that users need to filter them
What to use instead
Use RadioGroup to display options as a list.
Use SingleSelect for filtering long lists.
Use CheckboxButton if users can select multiple options.
How to use
Despite its appearance and name, RadioButton doesn’t function as a “button” in the usual sense: it’s used to set filters or select values from a set of options. Its button form makes it more visual and tappable, but behind the scenes, it works like RadioGroup.
Use RadioButton to ask users to select a single option.

Use RadioButton for any other actions.

Default selection
In most cases, RadioButton shouldn’t have an option selected by default. This is especially important in healthcare contexts. After the data is saved, it may not be clear if the user actively selected an option or forgot to answer and left the default selected. This can lead to problems with data integrity and even patient safety. For example, if “No known allergies” is selected by default, this could be saved incorrectly in the patient’s chart, potentially endangering the patient in the future.
Undoing a selection
Once a user selects any of RadioButton’s options, it will remain selected unless a different option is selected or the option is selected again which resets the component to an unselected state.
Style
Design details
RadioButton is available in 3 sizes:
- Small
- Medium (default)
- Large
RadioButton groups are displayed horizontally by default. On screens smaller than 640px, they automatically stack vertically and span the width of their container.
Placement and hierarchy
No additional information for this component.
Content
Use sentence case for button text (“All appointments”, not “all appointments” or “All Appointments”).
Demos
Coding
Developer tips
RadioButton contains a set of HTML <button> elements. Each one has a radio button (an <input> of type radio) inside it.
By default, the buttons are displayed as a horizontal row. Narrow screens or containers switch this to a vertical stack of buttons that span the width of the container.
Repository
Implementation links
RadioButton directory in Bitbucket
Implementation details
It is strongly recommended to familiarize yourself with the Forge source code. While this documentation is a best effort to document the intent and usage of a component, sometimes some features only become clear when looking at the source code. Also, looking at Forge's source code may help identify and fix bugs in either your application or Forge itself.
Storybook files
Forge maintains at least one storybook file per component. While the primary audience for these files is typically the Forge team, these storybook files may cover usages of the component not covered by a demo. The storybook for the latest version of forge can be found at go/forge-storybook-lts.
Testing library
Forge strongly encourages using testing-library to write tests for your application.
"The more your tests resemble the way your software is used, the more confidence they can give you."
If you're having trouble testing a Forge component using testing-library, it would be a good idea to see how Forge tests its own components. For the most part, Forge tries to use screen.getByRole as much as it can, as that API provides the best feedback on a11y compliance. Forge discourages the use of document.querySelector and screen.getByTestId as both APIs encourage using implementation details to test your component, and discourage adding roles to your component.
With that being said, many of Forge's components were not built with accessibility in mind. These components do break the recommendations listed above.
Import statements
In Nimbus applications
athenaOne serves the Forge bundle independently from your application's bundle. Importing Forge components directly from '@athena/forge' takes advantage of this feature.
import { RadioButton } from '@athena/forge'
In standalone applications
Importing components using the exact path to the module takes advantage of webpack's tree shaking feature. Webpack will include only that module and its dependencies.
import RadioButton from '@athena/forge/RadioButton';
To use this import guidance, Typescript applications must use typescript >= 4.7.3, and should add this setting to their tsconfig.json file:
{"compilerOptions": {"moduleResolution": "Node16",}}
If this setting doesn't work for your application, use this import statement instead:
import RadioButton from '@athena/forge/dist/RadioButton';