GroupedBarChart
A chart that displays multiple sets of rectangular bars grouped together for each category, allowing for easy comparison of values across different data series.
The Basics
What it is
A grouped bar chart is a visual representation of data that uses sets of vertical or horizontal bars to compare multiple datasets across categories. Each group of bars represents a category, with each bar within the group corresponding to a specific data series. The bars start from a baseline of zero, with their lengths reflecting the values they represent.
This component is design only and has no associated code.

Bar Chart type
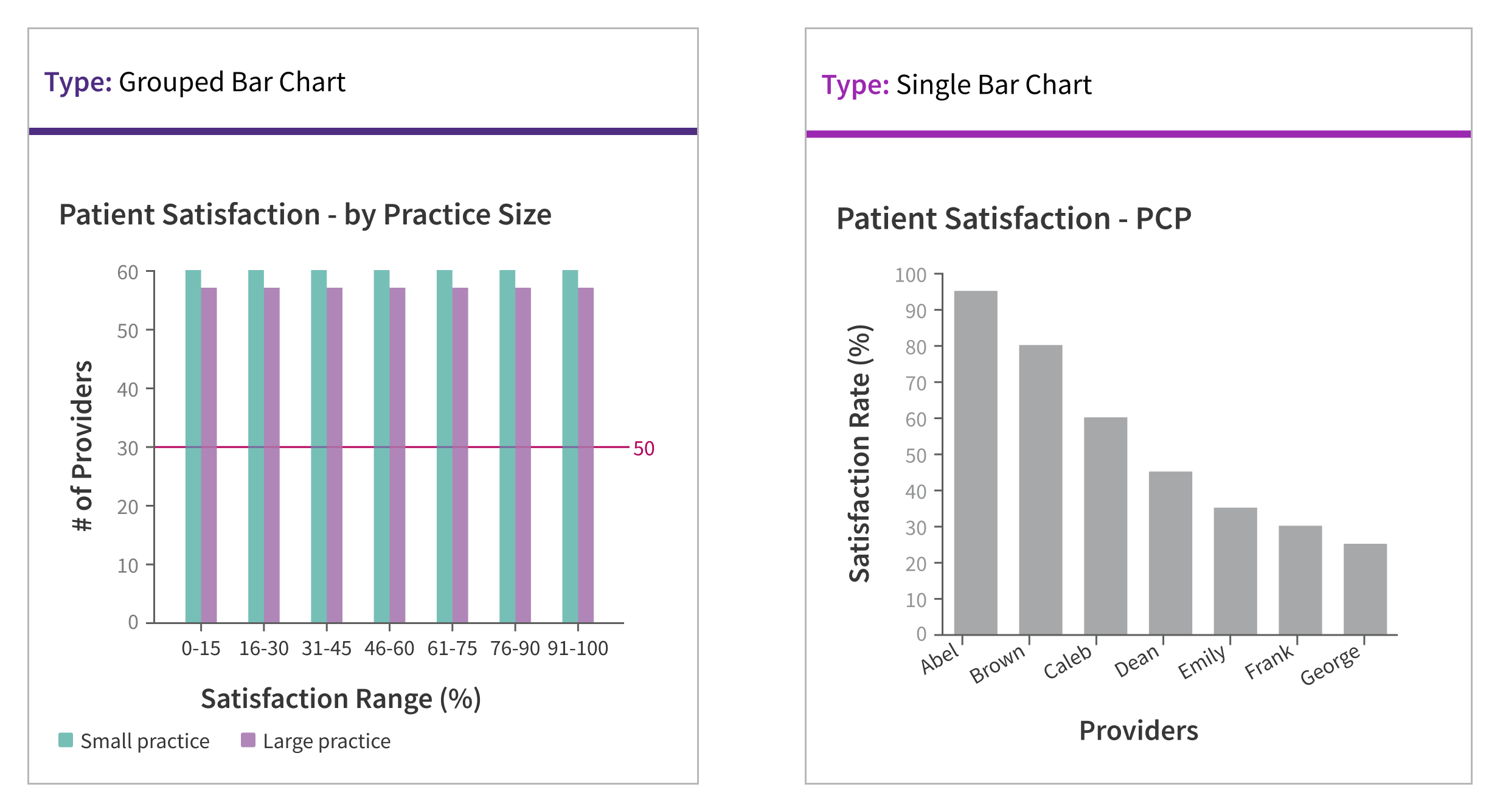
There are two main types of bar charts: the SingleBarChart, which this guidance focuses on, and the GroupedBarChart. In a GroupedBarChart, bars are clustered together to compare values of different groups within each category. When deciding on a bar chart type, consider the range of data points (also known as data series) being visualized. A single series is best represented by a SingleBarChart. To compare multiple series, you can visualize them as multiple individual charts or as a GroupedBarChart.

How it works
As a type of data visualization, bar charts are displayed on a Data Card. Bar charts appear on page load without requiring any user action. The elements of a bar chart should load in the following sequence:
- anomalous data,
- card title,
- goal/threshold (if applicable),
- remaining data,
- remaining non-data pixels.
Bar Chart interactions
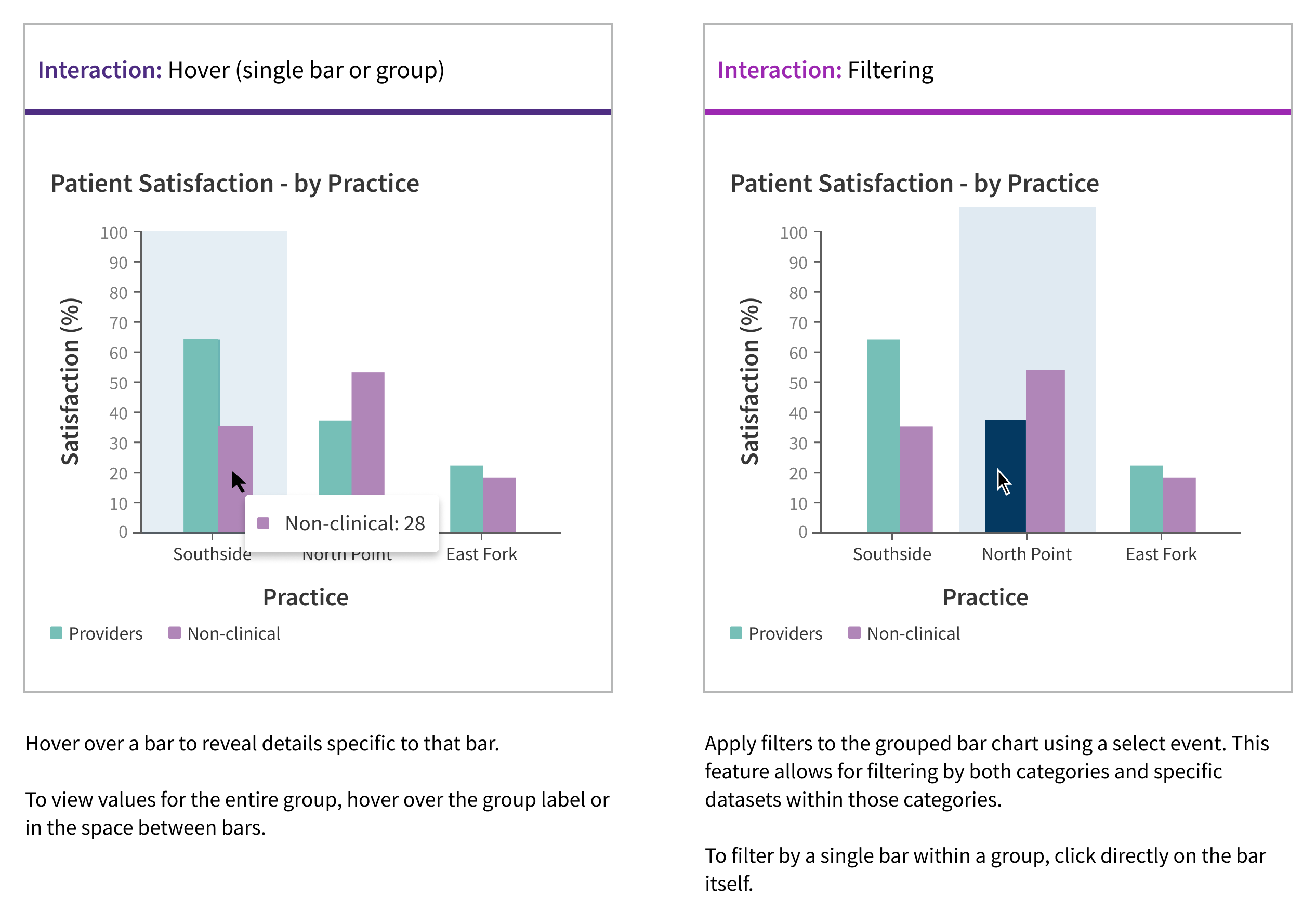
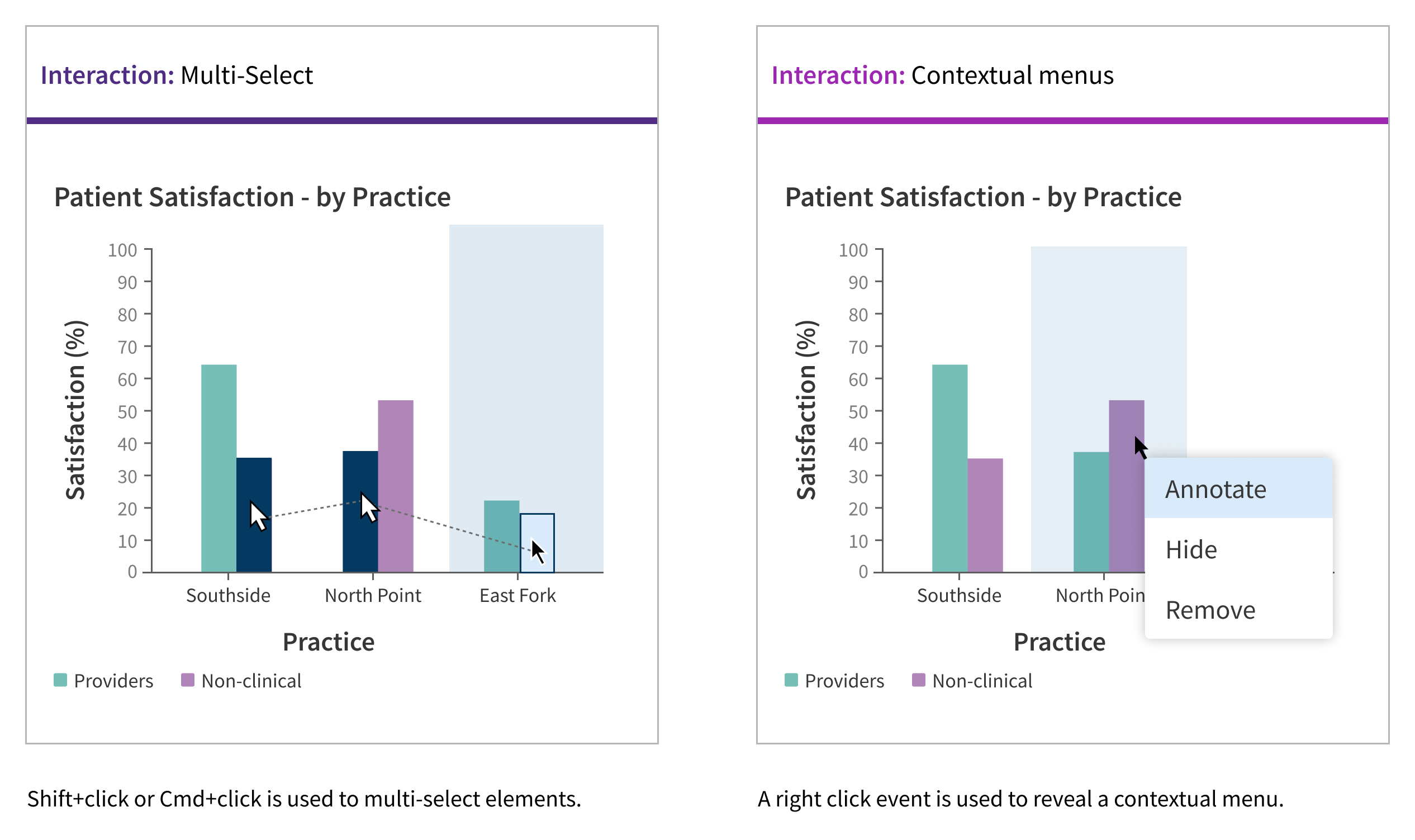
Filters may be present at the page or card level, and changing these filters should cause the bar chart to update accordingly.
Bar chart visualizations should support interaction behaviors, such as click and hover events. Hovering over a bar should display details about the data represented by the bar, while clicking on a bar may lead to a deeper level of data, such as launching a new chart or displaying additional data.


When to use
-
For comparing multiple data series across multiple categories:
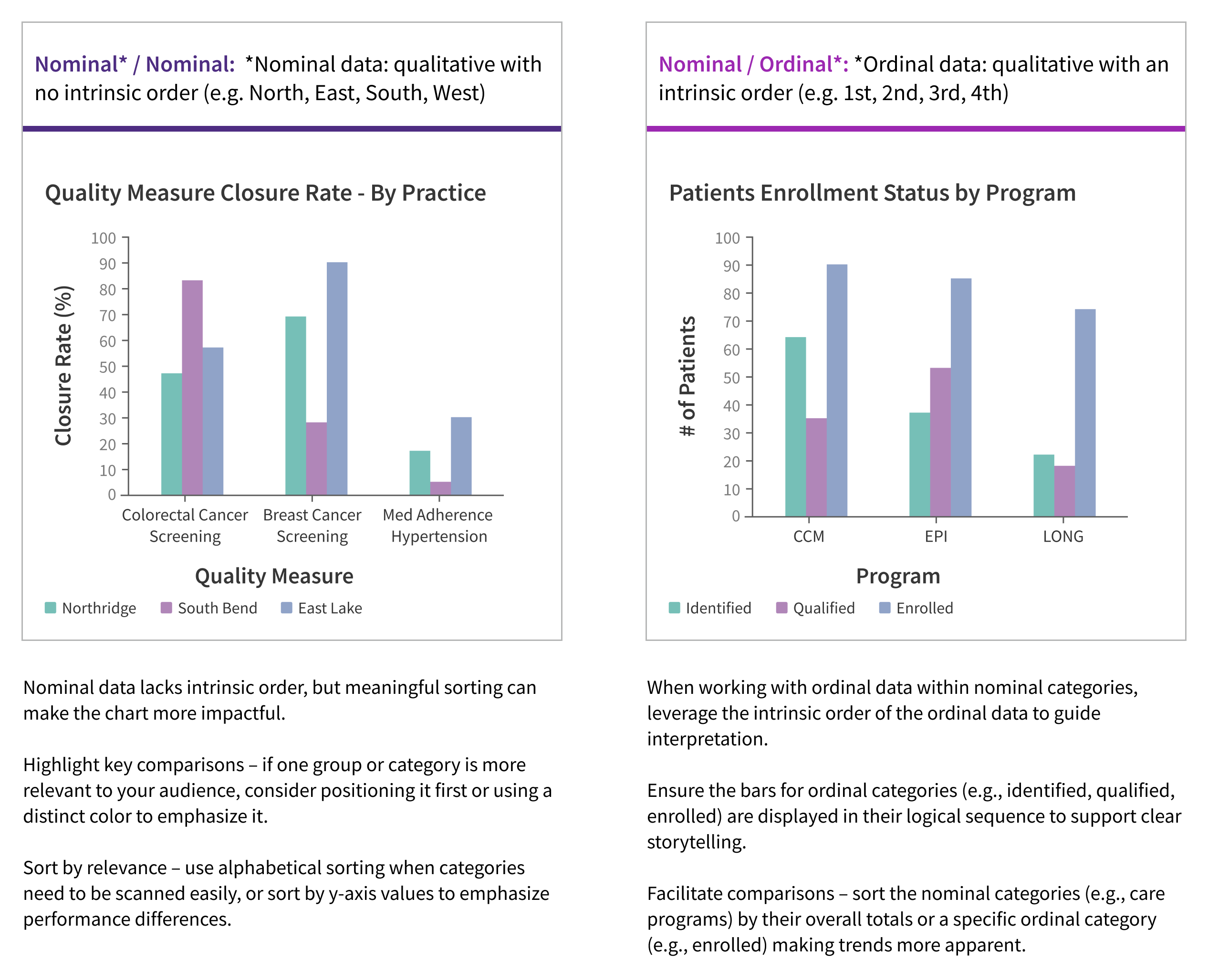
- For comparing ordinal data series within nominal categories (i.e., statuses of claims by practice, or statuses of enrollment by program).
- For comparing ordinal data series within ordinal categories (i.e. patient enrollment statuses by size of organization).
- For comparing nominal data series within nominal categories (i.e. quality measure by practice).
- For comparing nominal or ordinal data series within interval categories. Specifically, displaying multiple series by date makes it easy to compare series data within each time interval.


When not to use
-
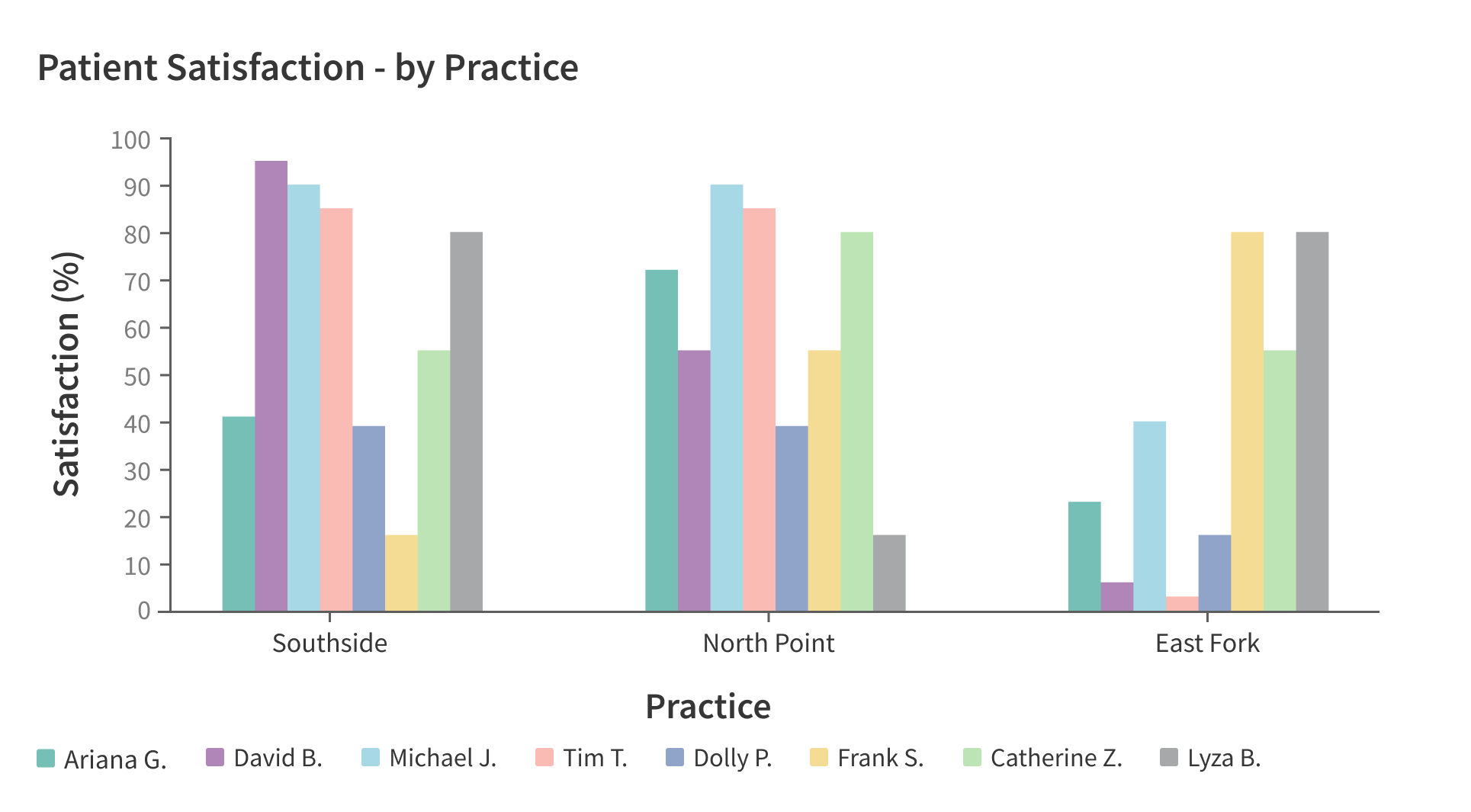
For large datasets: Excessive bars can be difficult to interpret and may create visual interference.
- For datasets with a wide disparity in data values: The granularity of smaller data elements can be difficult to parse.
What to use instead
Grouped bar charts are ideal for highlighting differences between similar data points, as they make it easy to compare series within each group. However, if your goal is to emphasize overall trends in a data series, a line chart is better suited for visualizing changes over time.
Use a SingleBarChart for bar chart data that does not need to be grouped.
How to use
When deciding on bar orientation, consider the following:
-
Screen real estate: Ensure the chart fits well within the available space.
-
Enhancing ease of comparison: Use the same orientation for charts that encourage comparisons of similar data across two different charts.
-
Preventing confusion: Avoid using different orientations for charts with disparate data points.
-
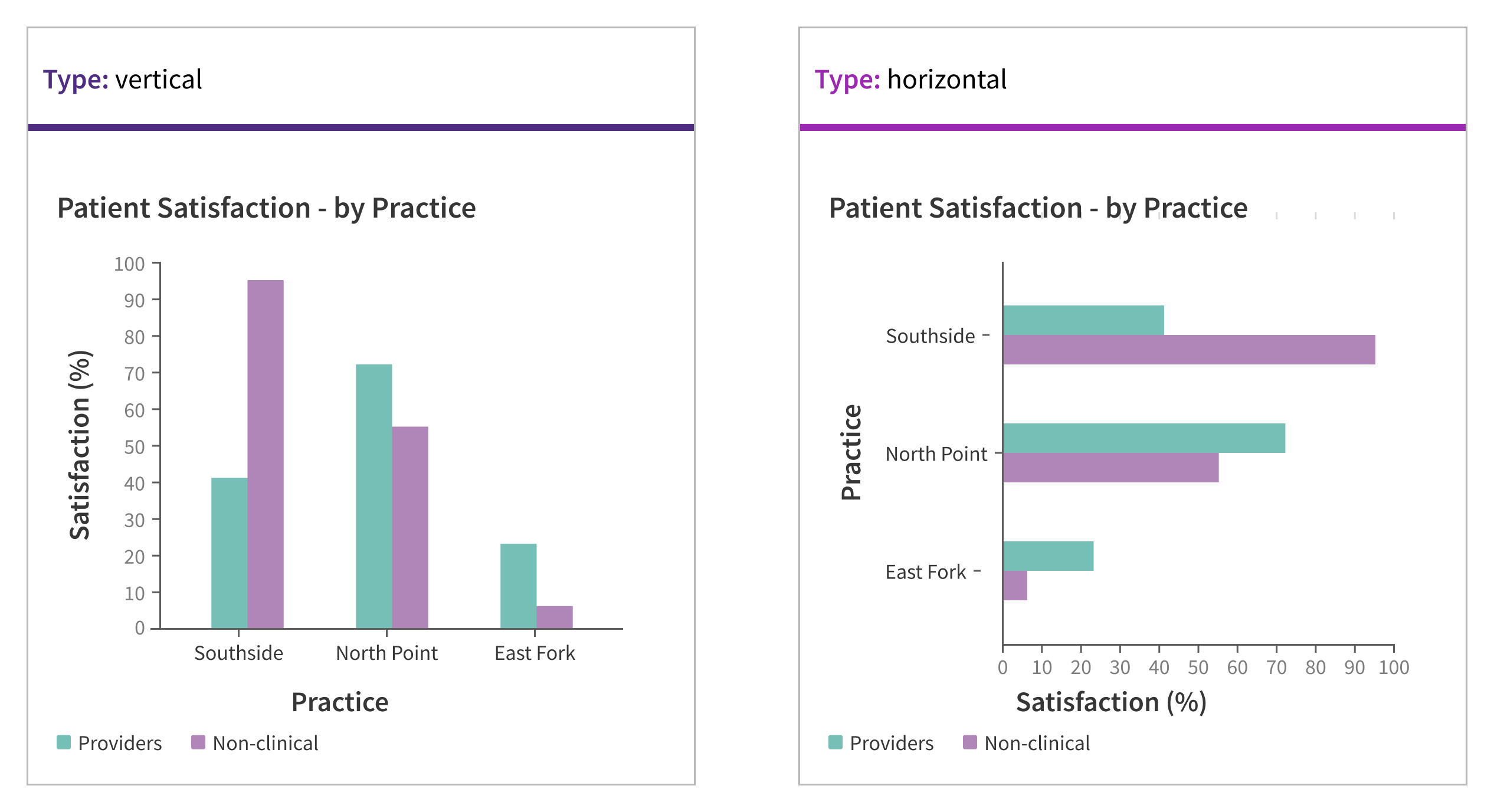
Avoiding visual fatigue: Choose horizontal orientation when you have long category labels, ensuring they are easily readable and reducing strain on the viewer.

When the data set is too large:
consider mapping the data to discrete categories.

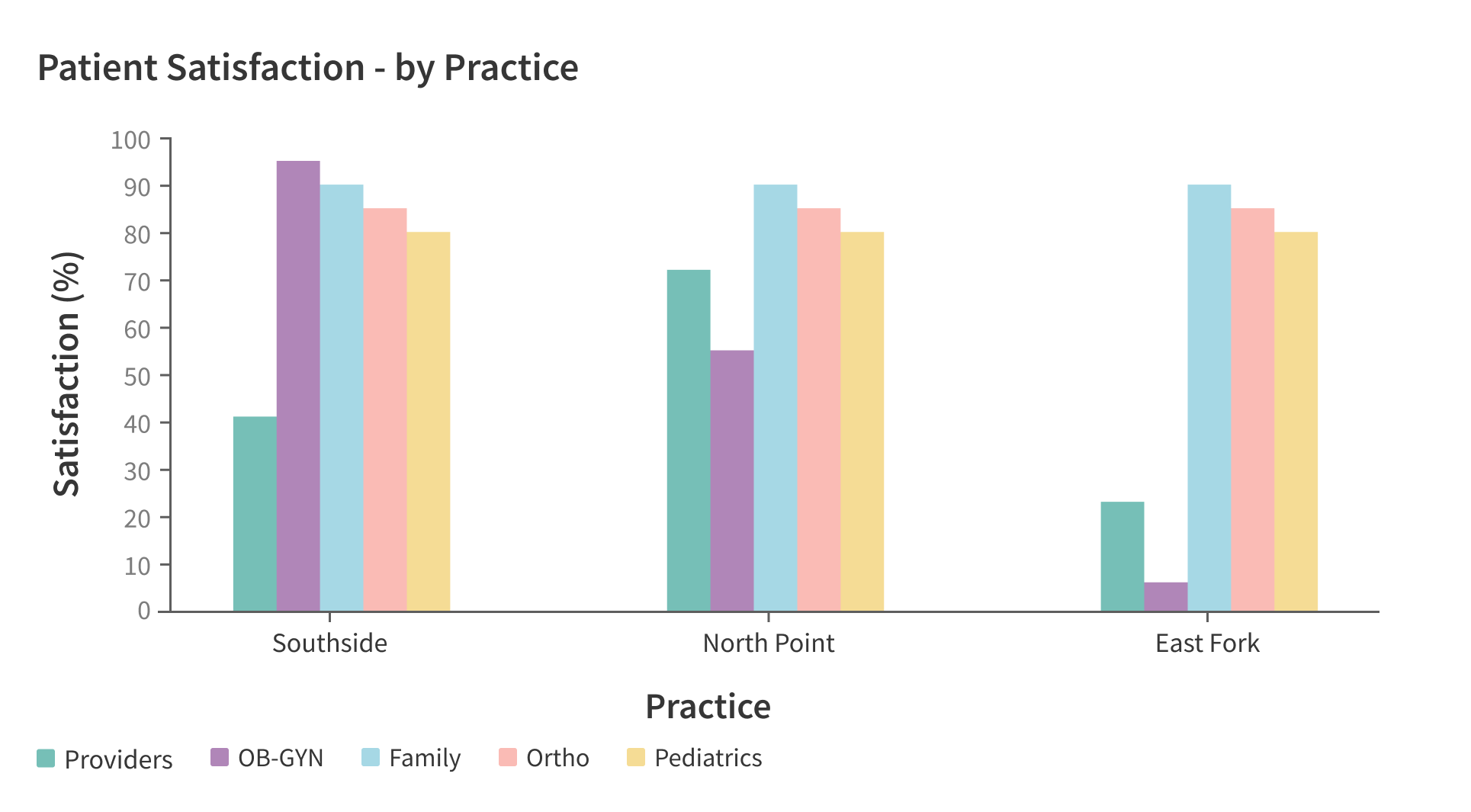
include more than 5 series per group (or > 12 groups), regardless of orientation.

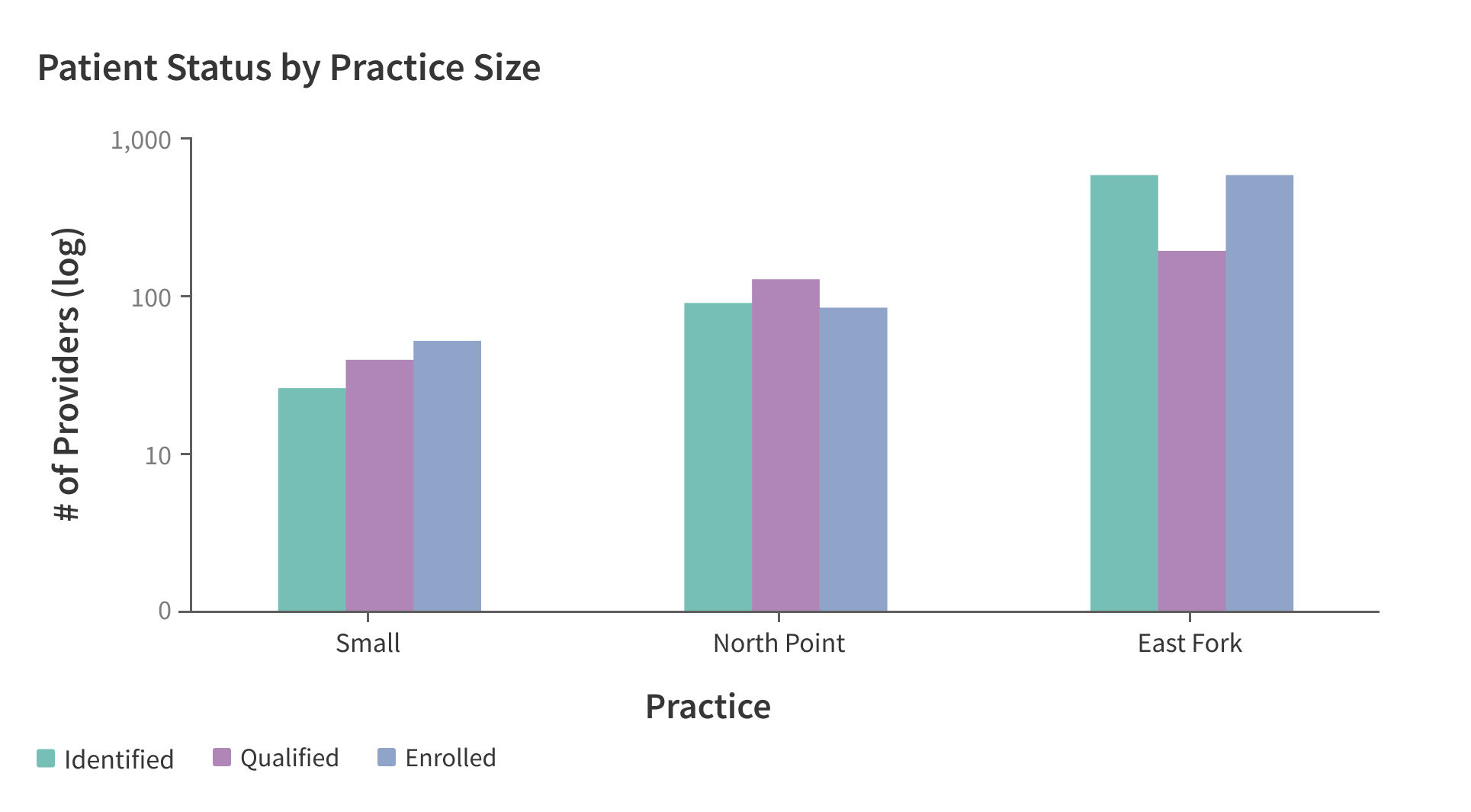
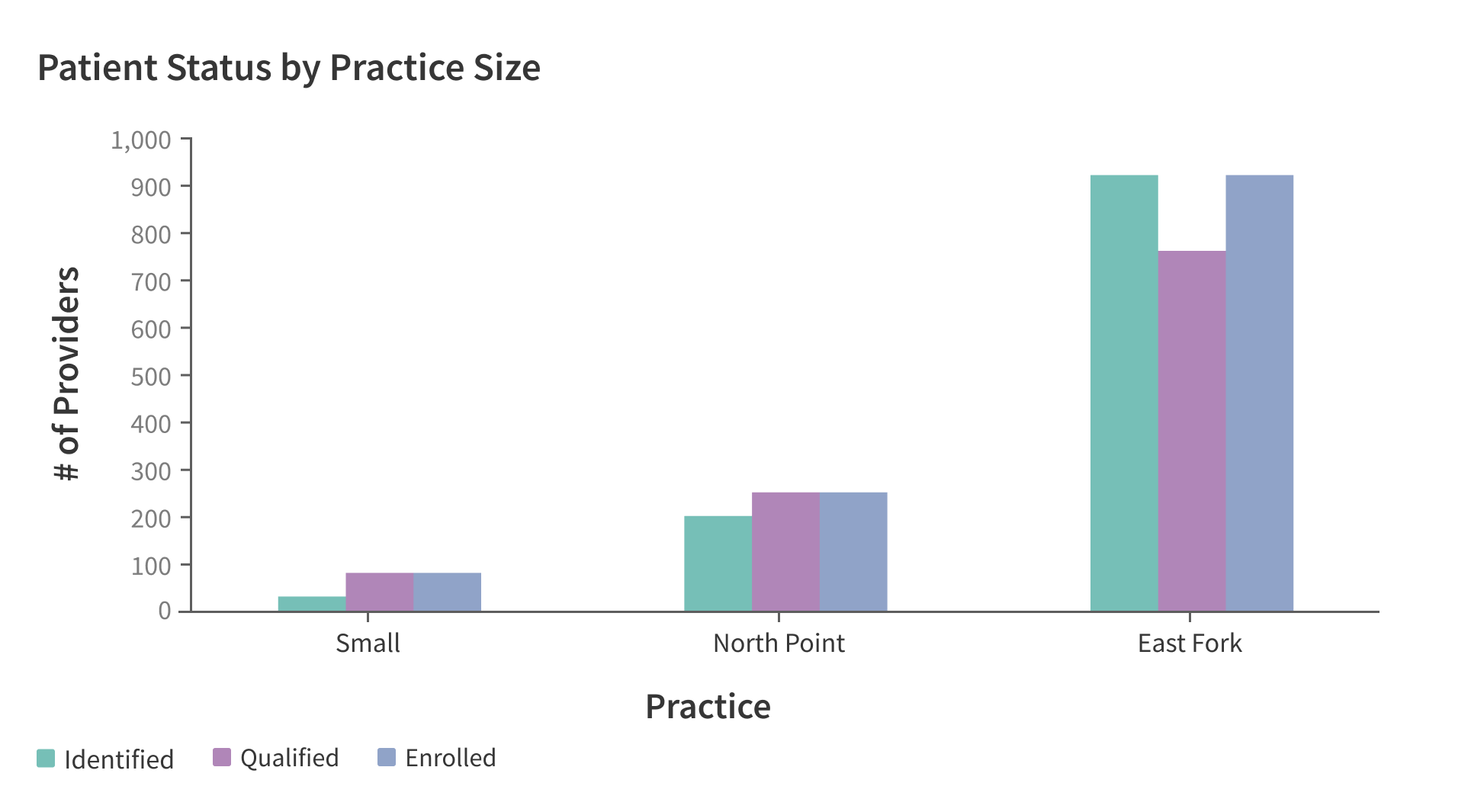
For data with wide disparities in values
consider a logarithmic scale. Convert to a ratio or percentage.

use a scale that makes your data elements unreadable.

Style
Design details
Sizes
There are no size constraints. The component is fully responsive.
Placement and hierarchy
Orientation
A grouped bar chart can be oriented horizontally or vertically, with the default being vertical. Horizontal orientation is recommended when axis labels are too long for vertical charts.
Content
Data Elements
Bar heights are determined by the values they represent.
There is no spacing between bars of the different data series in each group.
The minimum number of bars displayed per group is two, and the minimum number of groups is two. The Figma component allows you to choose from showing 2 to 5 series per group, and choose pre-grouped layouts of 2, 3, 5, 7, and 12 groups per chart.
Bar widths in vertical and horizontal grouped bar charts are dynamic and will expand to fill the available space. The spacing between groups is equal to the width of one bar group.
Non-data Elements
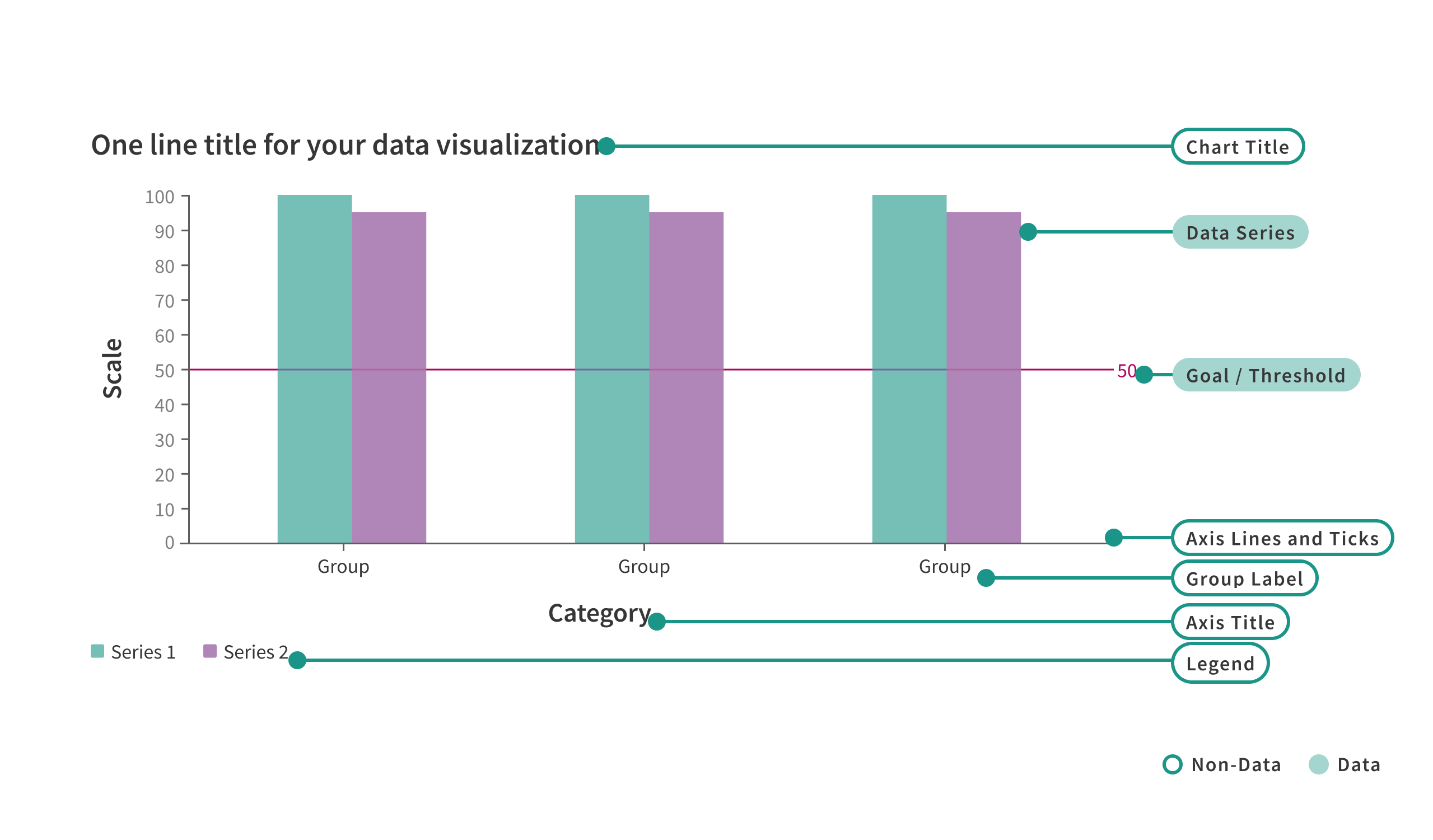
The Grouped Bar Chart is a data driven component and its content is provided by the datasource that is linked to the visualization. Non-data elements include: chart title, axis titles, and axis labels.
Chart Title: Provide a concise and descriptive one-line name for your Grouped Bar Chart. This title should be left-aligned.
Axis Titles: Inform the consumer about the value scale or the commonality of the data series being compared. These titles should be one line and only a few words.
Axis Labels: Represent the individual scale value or the name of the group of different data series. These labels should also be one line. X-axis labels can be oriented to fit longer titles or reduce overlap. The default orientation is horizontal text (0º), but you can change it to 30º, 45º, or 90º.
Goal/Threshold and Gridlines
In a data visualization, it's typical to have one goal or threshold, but two are possible. The first goal or threshold is usually represented by a solid line, while the second is represented by a dashed line. If both are used, the solid line should indicate the maximum or primary goal and should not exceed the value of the secondary goal.
Each goal or threshold should be accompanied by an annotation indicating its value. These lines are layered on top of the bars.
By default, gridlines representing the value scale used to calculate bar heights are hidden to reduce visual noise from non-data elements. Gridlines can be displayed if desired.
Color
In a Grouped Bar Chart, each bar within a single series must use a consistent color from the Forge dataviz palette. The color is determined by the series it belongs to.
An exception to this is when a bar represents anomalous data, which refers to data that exceeds or fails to meet a goal or threshold. In such cases, anomalous data should be displayed in Forge orchid-dataviz-100 to highlight its difference from the other bars.
Bars should be filled with color only, without outlines.
The goal or threshold should also be displayed in the orchid-dataviz-100, visually aligning with the color used for anomalous data.