Stepper
A navigation element that shows users’ progress in a step-by-step workflow.
The Basics
What it is
Stepper displays the individual steps of a workflow, which step users are on, and which steps users have completed. Users can also click past or future steps to navigate the workflow.
Stepper has 3 variations:
- Default: Shows labeled steps and checks each completed step.
- Navigable: Adds links to each step and label, so users can navigate the workflow (and jump ahead to future steps).
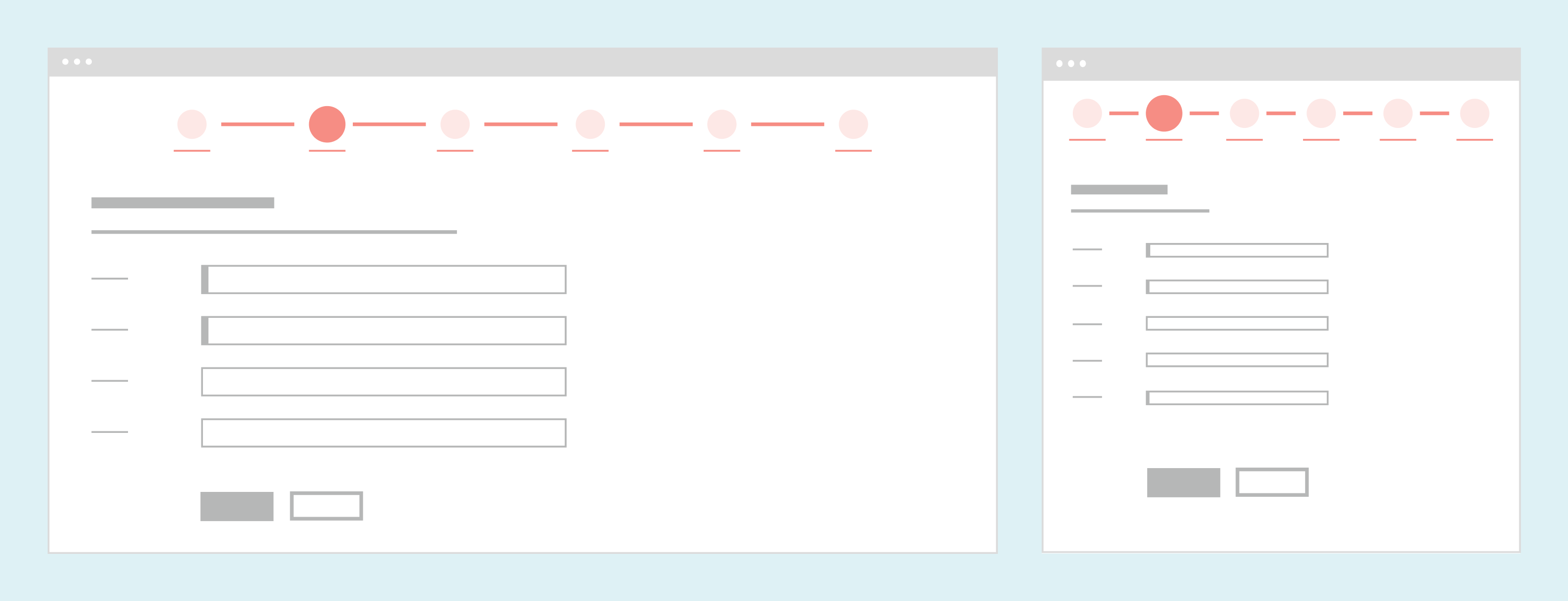
- Compact: Turns on automatically in viewports smaller than 640px wide. This variation hides the labels to save space.
How it works
The typical use of Stepper is a row of buttons that guides users through a workflow:
- At the start of a multistep workflow, the user is placed in step 1.
- The user completes the task in each step and clicks Next.
- To go back, the user can click the Back button or click a previous step.
- In the navigable variation, the user can jump ahead to a future step by clicking its label.
- The user completes the final step and clicks Done to finish the workflow.
When to use
Stepper is best for workflows with multiple steps that are completed in order. It displays completed and upcoming steps. This shows progress and helps manage users’ expectations.
Use Stepper:
- To represent a long task that’s divided into shorter subtasks
- For wizards or other guided workflows
When not to use
- For workflows with just 1 or 2 steps
- For workflows longer than 7 steps
What to use instead
Use ProgressIndicator to show the percentage complete for flows longer than 7 steps.
How to use
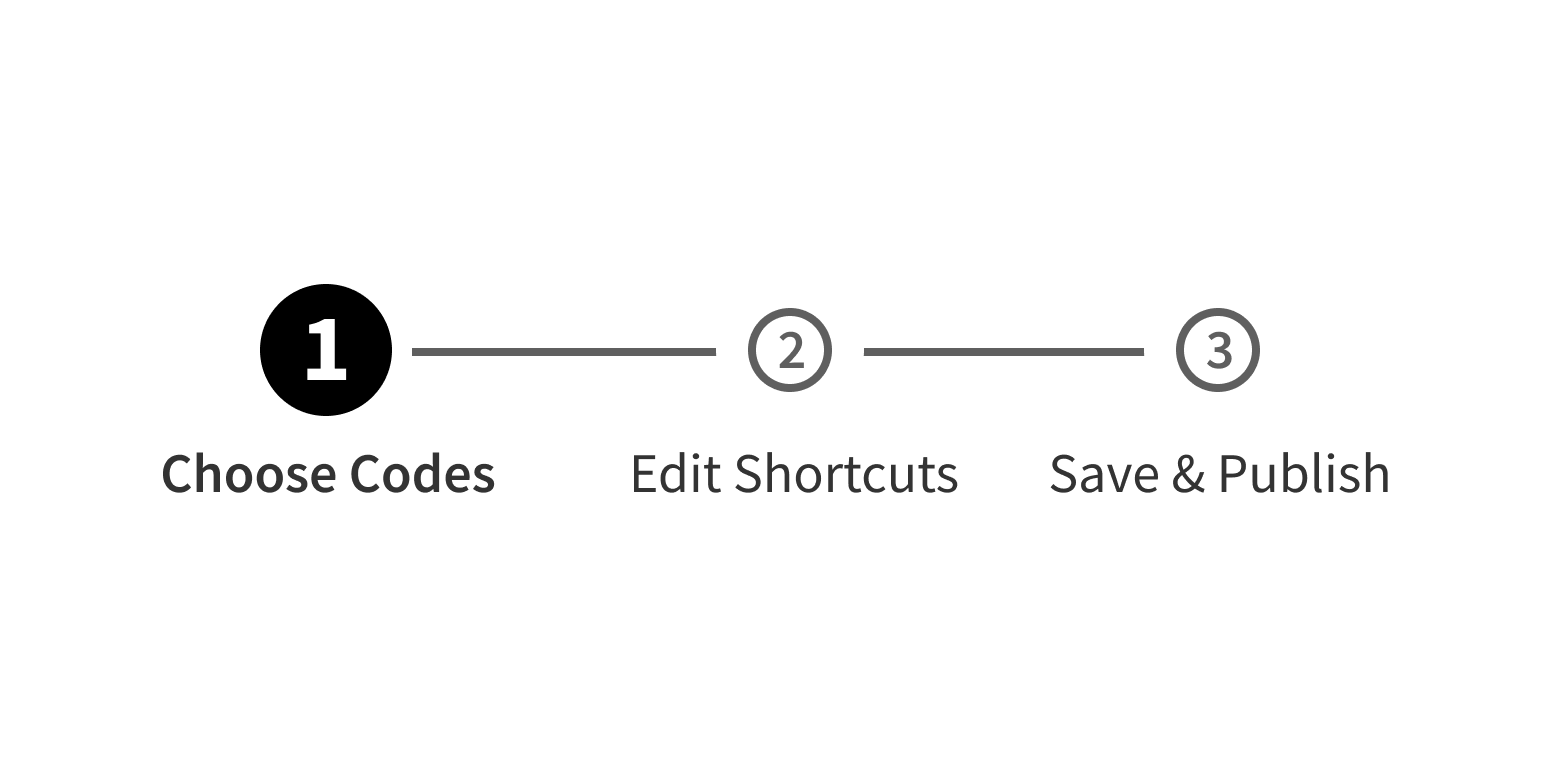
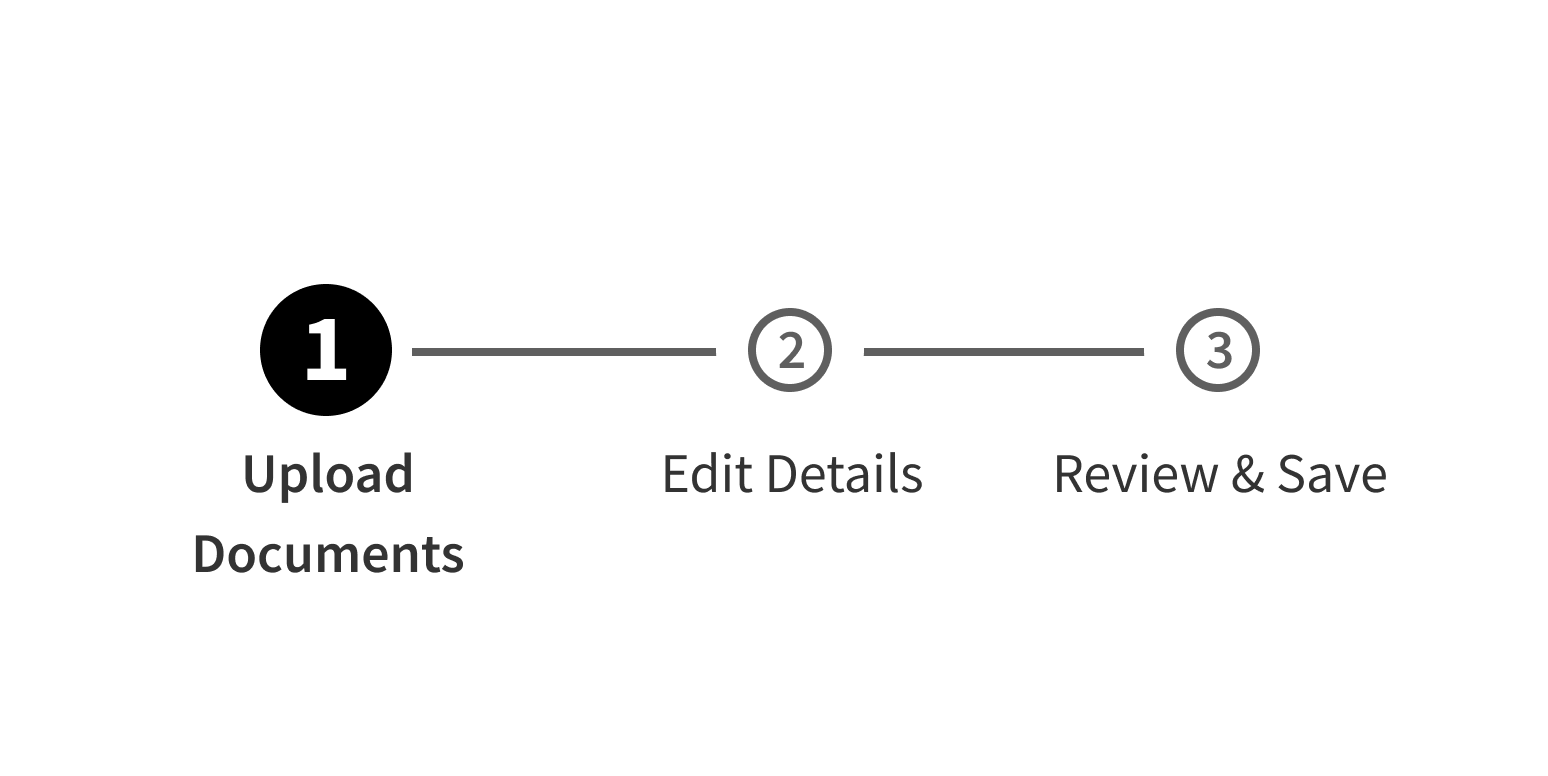
We recommend setting Stepper to display (optional) step numbers and labels. This helps users see what work they’ve completed and what’s still left. Step numbers and labels are also useful for instructions and training, making it easy to refer to “step 2” or “step 3”.
Use for workflows with 3-7 steps.

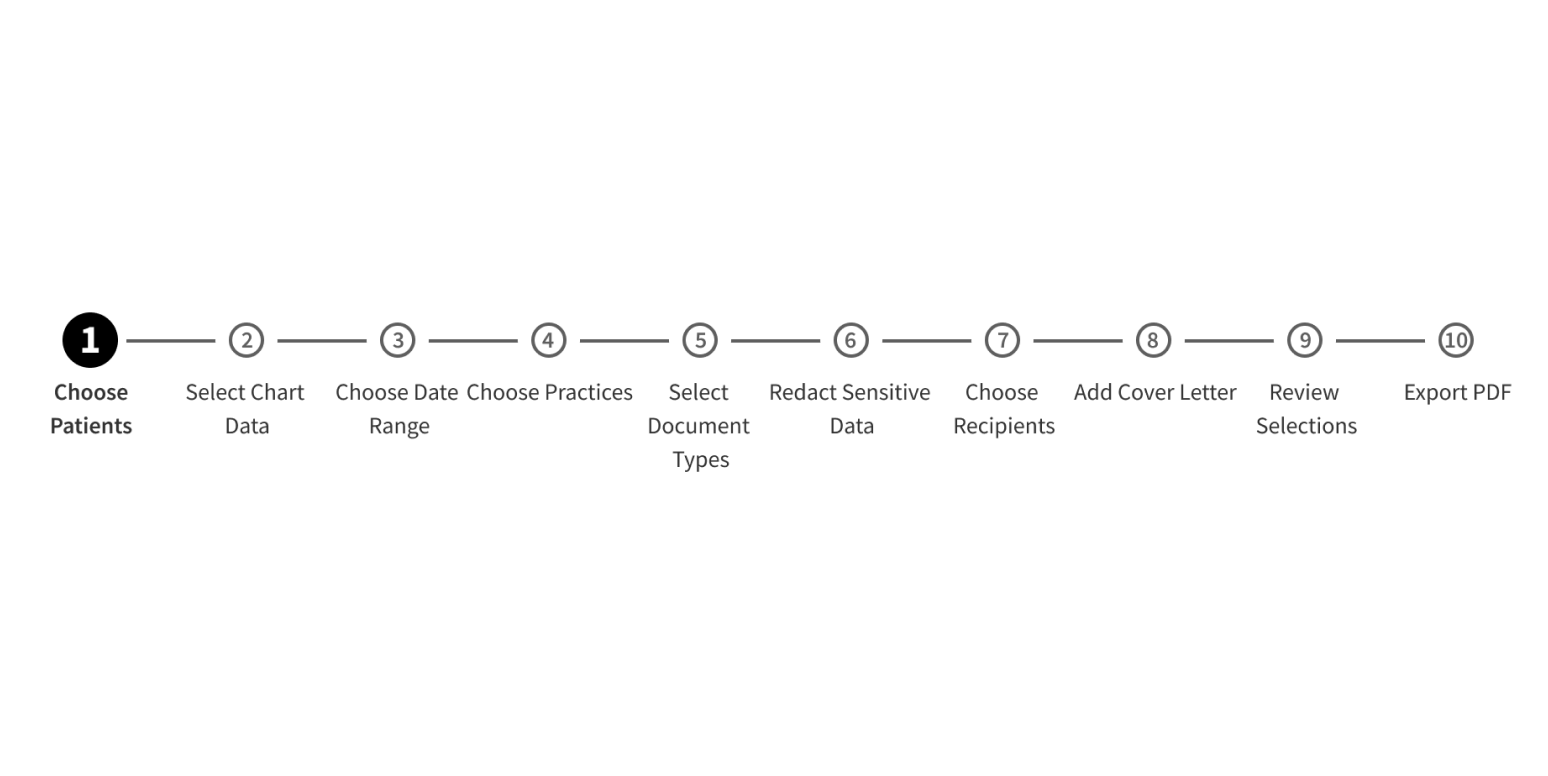
Use for workflows with more than 7 steps.

Style
Design details
No additional information for this component.
Placement and hierarchy
Stepper is typically center aligned above workflow content. The horizontal lines between steps expand or contract based on viewport width.

Content
Each workflow page should include a heading separate from the Stepper component, positioned above the Stepper. Don’t use the labels in Stepper as a page heading, because the compact variation hides the labels to save space.
Use title case for label text (“Create List”, not “Create list”).
When writing label text, you can use actions or descriptions. Be consistent, though, and don’t mix actions and descriptions in the same Stepper. For example, if the first 2 steps are “User Setup” and “Claim Handling”, don’t use “Enter Notes” as the third step, because this mixes 2 descriptions and 1 action.
Use actions or descriptions as Stepper labels.

Mix actions and descriptions in labels.

Demos
Coding
Developer tips
By default, Stepper displays previous steps as completed. You can use the completedSteps prop to explicitly set which steps to display as completed.
Use the navigableSteps prop to define steps as navigable at either the global or individual level. Each navigable step (and its label, if displayed) is wrapped in a link.
completedSteps and navigableSteps do not apply to the currently selected step.
Repository
Implementation links
Stepper directory in Bitbucket
Implementation details
It is strongly recommended to familiarize yourself with the Forge source code. While this documentation is a best effort to document the intent and usage of a component, sometimes some features only become clear when looking at the source code. Also, looking at Forge's source code may help identify and fix bugs in either your application or Forge itself.
Storybook files
Forge maintains at least one storybook file per component. While the primary audience for these files is typically the Forge team, these storybook files may cover usages of the component not covered by a demo. The storybook for the latest version of forge can be found at go/forge-storybook-lts.
Testing library
Forge strongly encourages using testing-library to write tests for your application.
"The more your tests resemble the way your software is used, the more confidence they can give you."
If you're having trouble testing a Forge component using testing-library, it would be a good idea to see how Forge tests its own components. For the most part, Forge tries to use screen.getByRole as much as it can, as that API provides the best feedback on a11y compliance. Forge discourages the use of document.querySelector and screen.getByTestId as both APIs encourage using implementation details to test your component, and discourage adding roles to your component.
With that being said, many of Forge's components were not built with accessibility in mind. These components do break the recommendations listed above.
Import statements
In Nimbus applications
athenaOne serves the Forge bundle independently from your application's bundle. Importing Forge components directly from '@athena/forge' takes advantage of this feature.
import { Stepper } from '@athena/forge'
In standalone applications
Importing components using the exact path to the module takes advantage of webpack's tree shaking feature. Webpack will include only that module and its dependencies.
import Stepper from '@athena/forge/Stepper';
To use this import guidance, Typescript applications must use typescript >= 4.7.3, and should add this setting to their tsconfig.json file:
{"compilerOptions": {"moduleResolution": "Node16",}}
If this setting doesn't work for your application, use this import statement instead:
import Stepper from '@athena/forge/dist/Stepper';