ReadOnlyInput
A section for form content that can't be edited.
The Basics
What it is
ReadOnlyInput displays form content that can’t be edited but helps users enter data. It lacks the surrounding box of Input, indicating that it’s for display only and isn’t interactive.
How it works
- While entering information in a form, the user sees ReadOnlyInput. It contains data that the user needs to see but shouldn’t be able to edit.
- The user reads ReadOnlyInput and continues to fill out the form.
When to use
- To display form data that users need to complete the form
- To show information users already entered in a multi-step flow
- To enable users to view, print, or save the information they submitted when they completed the form
When not to use
- For help or hint text
- For content that doesn’t need a label, like the introduction to a form: use the HTML paragraph element
<p>
What to use instead
Use Input (disabled) for fields that can be edited under different conditions.
How to use
Use ReadOnlyInput with Form and FormField. Form provides a consistent, responsive layout, and FormField adds features like labels, error message handling, and hint text.
Limit ReadOnlyInput content to text and links. Text can be formatted (bold, italic).
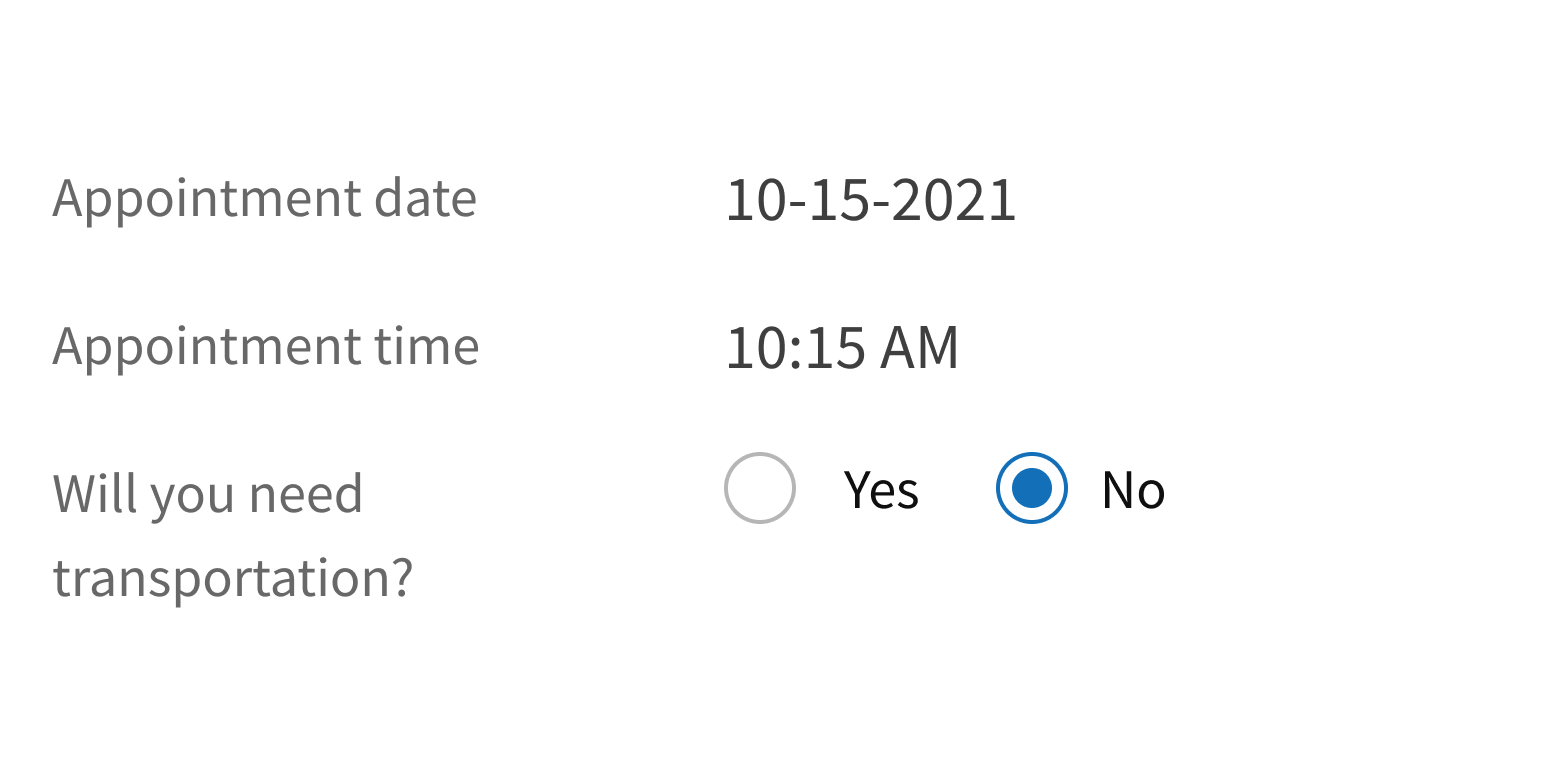
Show information that helps users complete the form.

Use for irrelevant information.

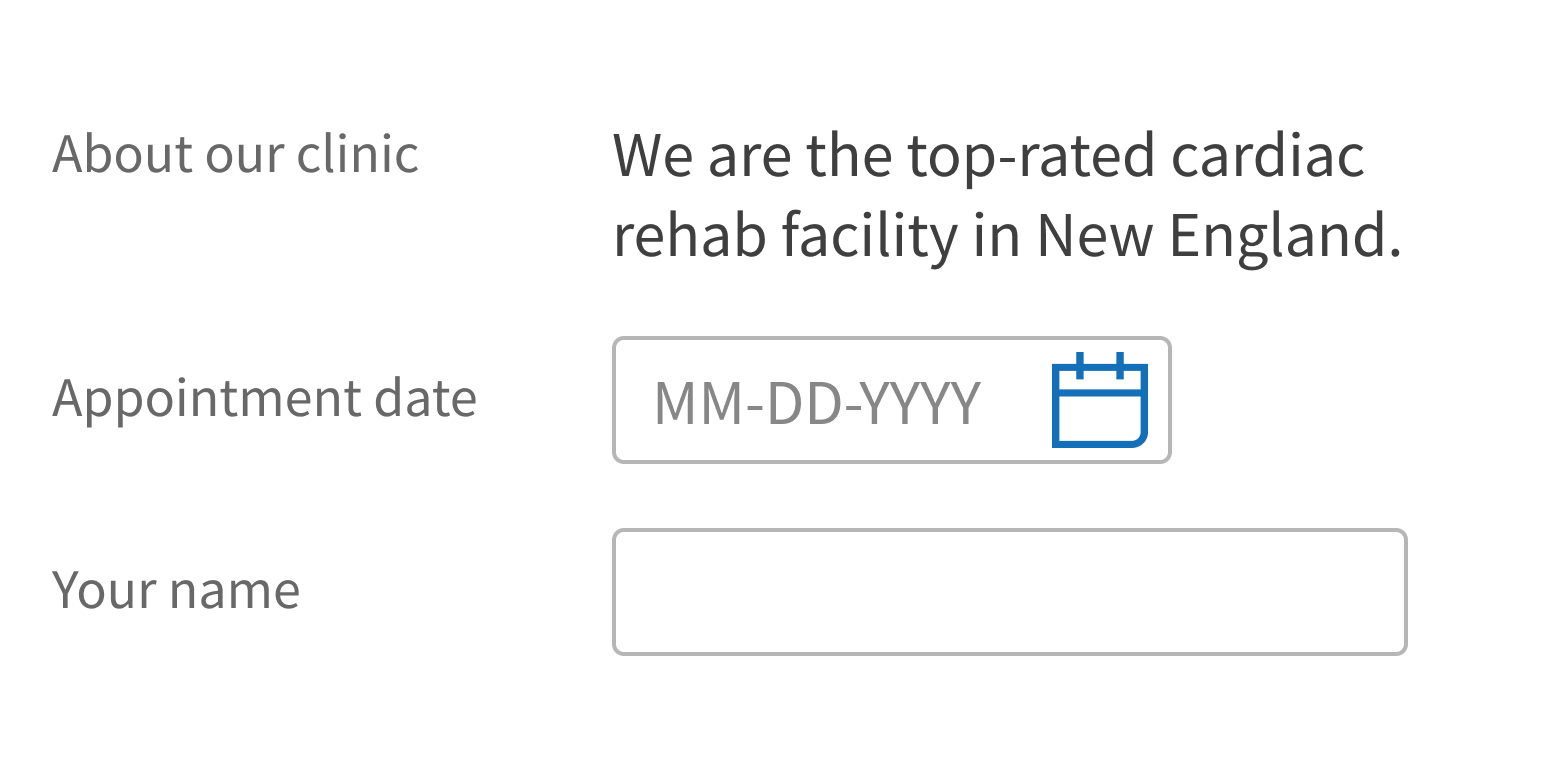
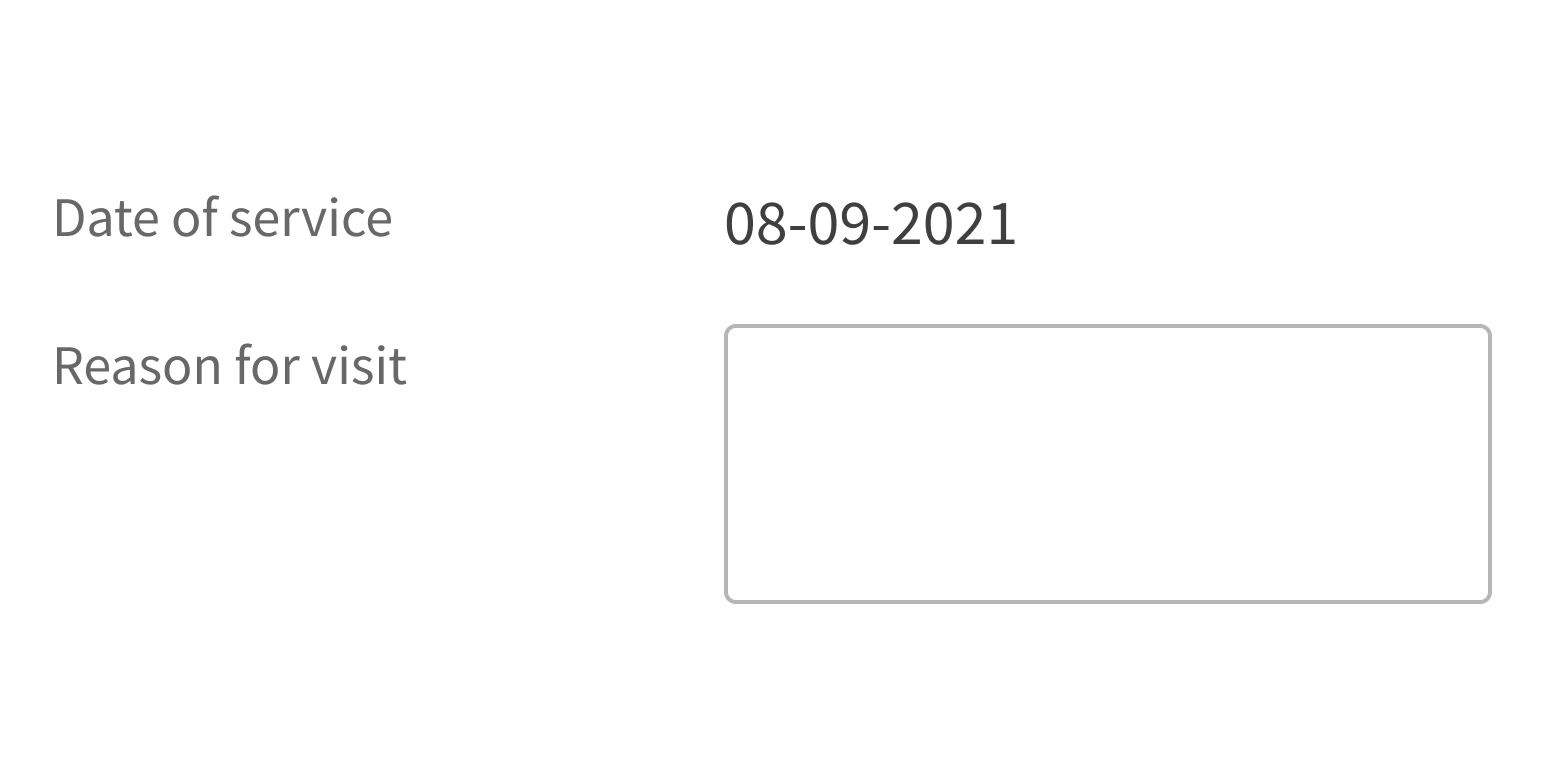
Use ReadOnlyInput to show form data that can’t be edited.

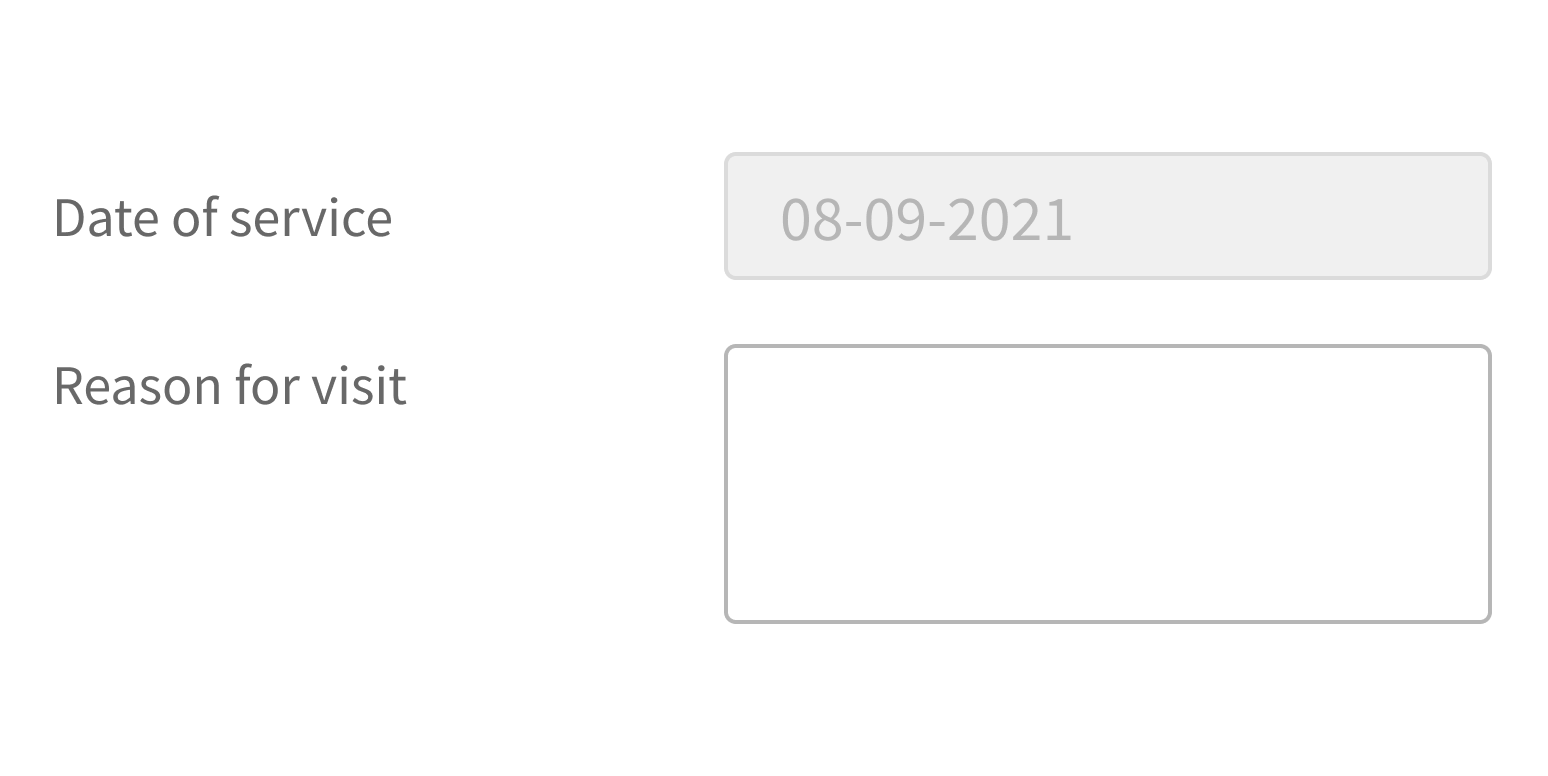
Use a disabled Input field to show form data that can't be edited.

Style
Design details
No additional information for this component.
Placement and hierarchy
No additional information for this component.
Content
Use sentence case for label text (“Patient name”, not “Patient Name”).
Demos
Coding
Developer tips
ReadOnlyInput is used for display purposes only. It doesn’t submit form data the way <input type="hidden"/> does. With React, you should be controlling the form’s state and responding to the onSubmit events to process form submissions.
To display simple text, use the text prop. To display more complex HTML/JSX content, use ReadOnlyInput inside FormField and pass the content in as children of the FormField.
Don’t pass inputs into the children of Formfield/ReadOnlyInput because they won’t inherit any of the validation or logic supplied by FormField.
Repository
Implementation links
ReadOnlyInput directory in Bitbucket
Implementation details
It is strongly recommended to familiarize yourself with the Forge source code. While this documentation is a best effort to document the intent and usage of a component, sometimes some features only become clear when looking at the source code. Also, looking at Forge's source code may help identify and fix bugs in either your application or Forge itself.
Storybook files
Forge maintains at least one storybook file per component. While the primary audience for these files is typically the Forge team, these storybook files may cover usages of the component not covered by a demo. The storybook for the latest version of forge can be found at go/forge-storybook-lts.
Testing library
Forge strongly encourages using testing-library to write tests for your application.
"The more your tests resemble the way your software is used, the more confidence they can give you."
If you're having trouble testing a Forge component using testing-library, it would be a good idea to see how Forge tests its own components. For the most part, Forge tries to use screen.getByRole as much as it can, as that API provides the best feedback on a11y compliance. Forge discourages the use of document.querySelector and screen.getByTestId as both APIs encourage using implementation details to test your component, and discourage adding roles to your component.
With that being said, many of Forge's components were not built with accessibility in mind. These components do break the recommendations listed above.
Import statements
In Nimbus applications
athenaOne serves the Forge bundle independently from your application's bundle. Importing Forge components directly from '@athena/forge' takes advantage of this feature.
import { ReadOnlyInput } from '@athena/forge'
In standalone applications
Importing components using the exact path to the module takes advantage of webpack's tree shaking feature. Webpack will include only that module and its dependencies.
import ReadOnlyInput from '@athena/forge/ReadOnlyInput';
To use this import guidance, Typescript applications must use typescript >= 4.7.3, and should add this setting to their tsconfig.json file:
{"compilerOptions": {"moduleResolution": "Node16",}}
If this setting doesn't work for your application, use this import statement instead:
import ReadOnlyInput from '@athena/forge/dist/ReadOnlyInput';